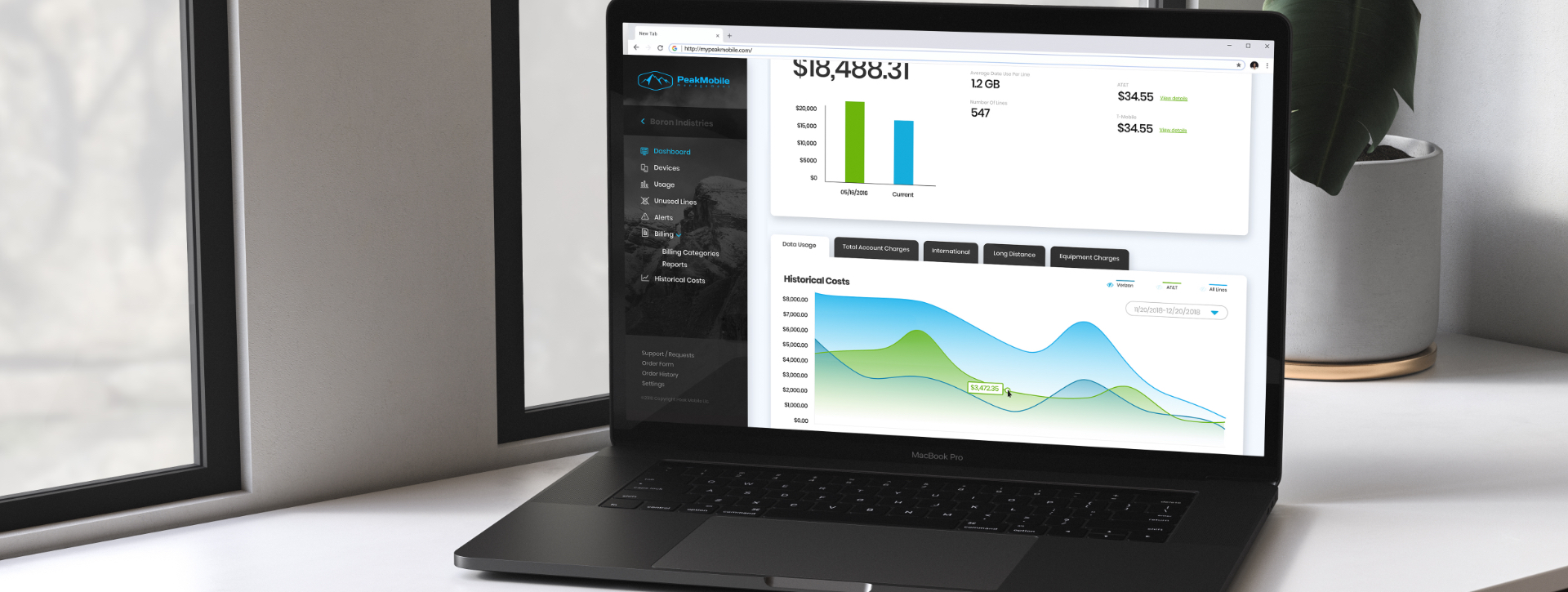
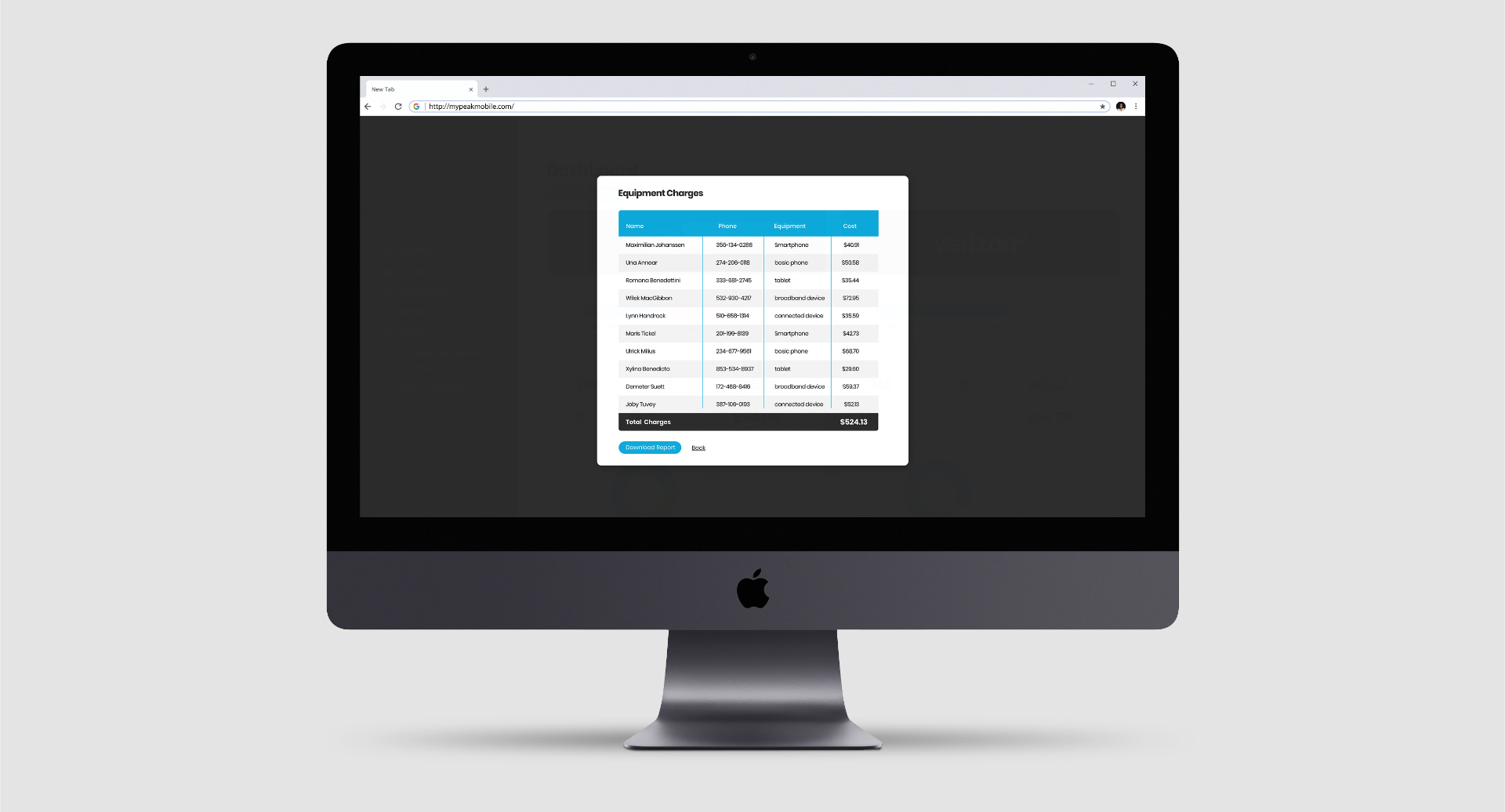
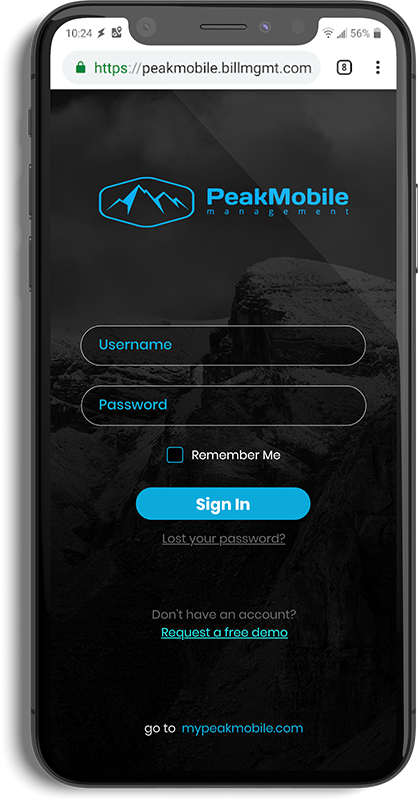
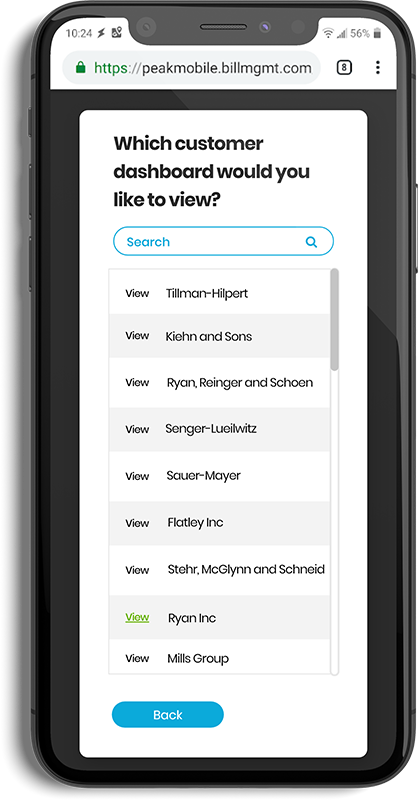
Peak Mobile Web App
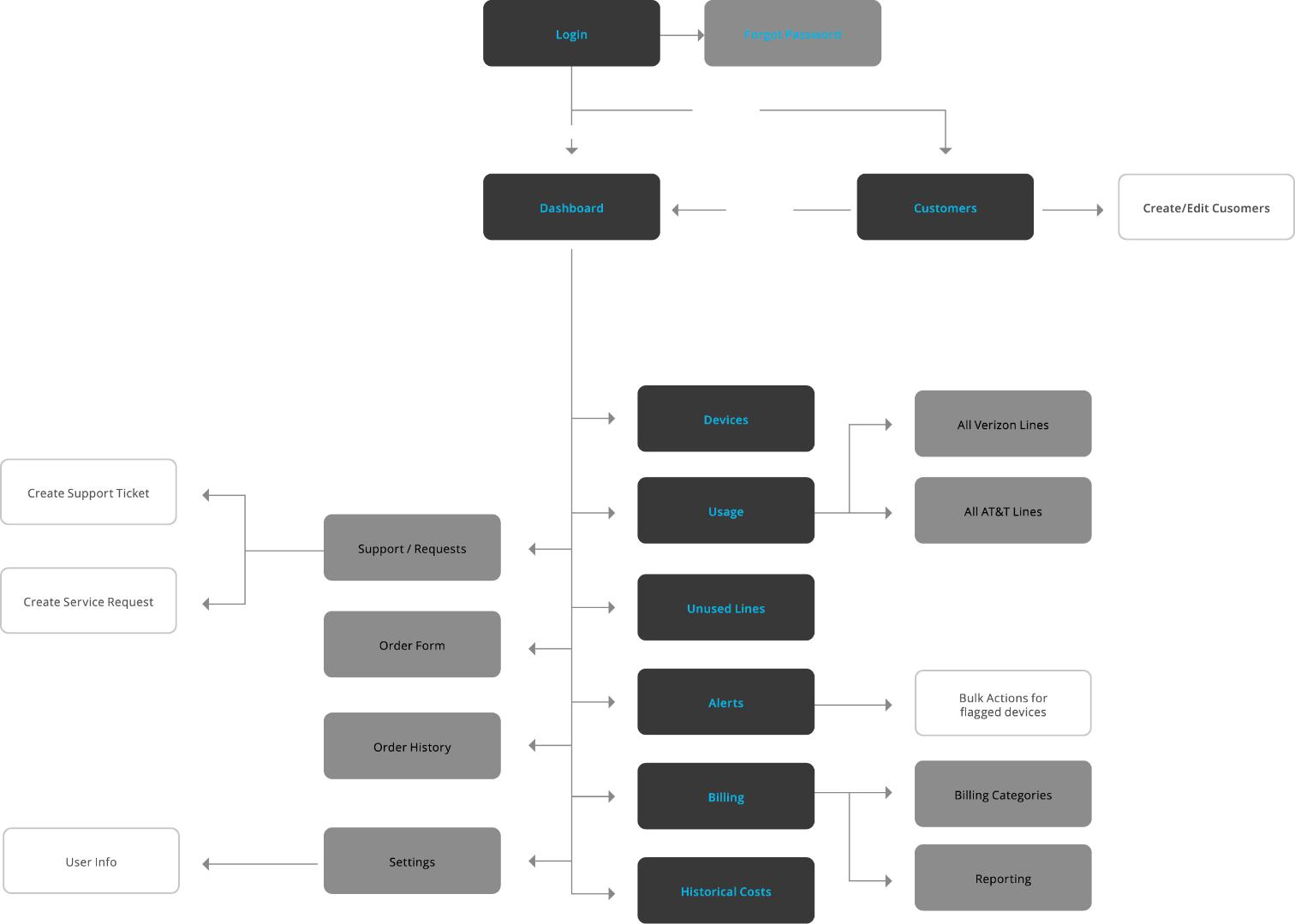
PeakMobile offers an extensive cell phone carrier and billing management platform. Their software aggregates usage data and allows companies to manage phone plans that their employees use. Their existing software has a poor navigational experience with many redundant user flows and unclear objectives. My task was to rework the entire software and accomplish 2 primary goals.
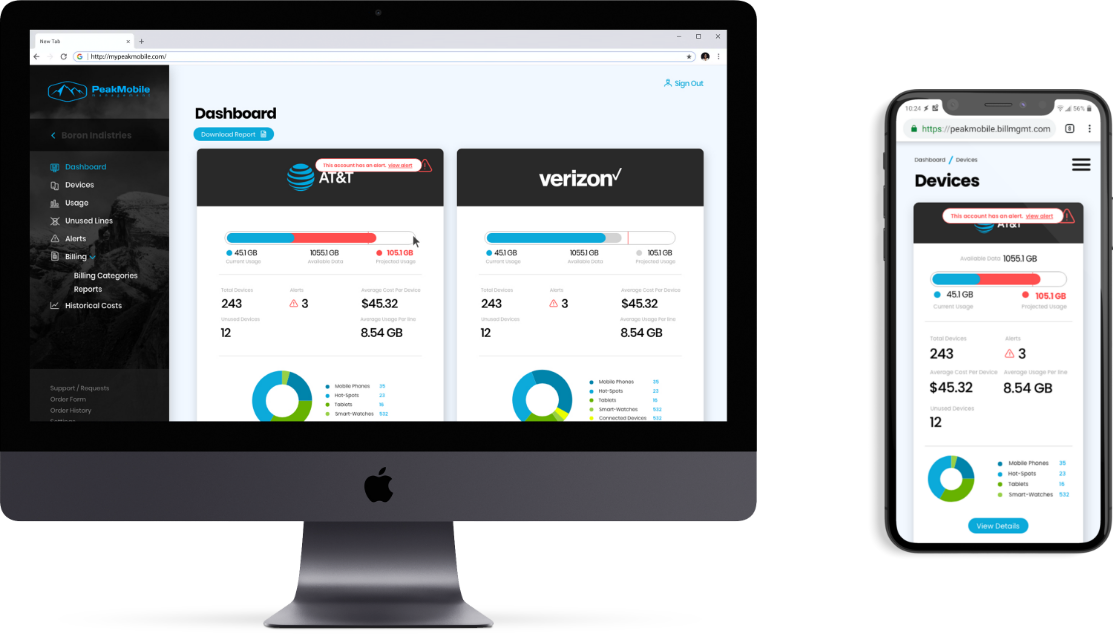
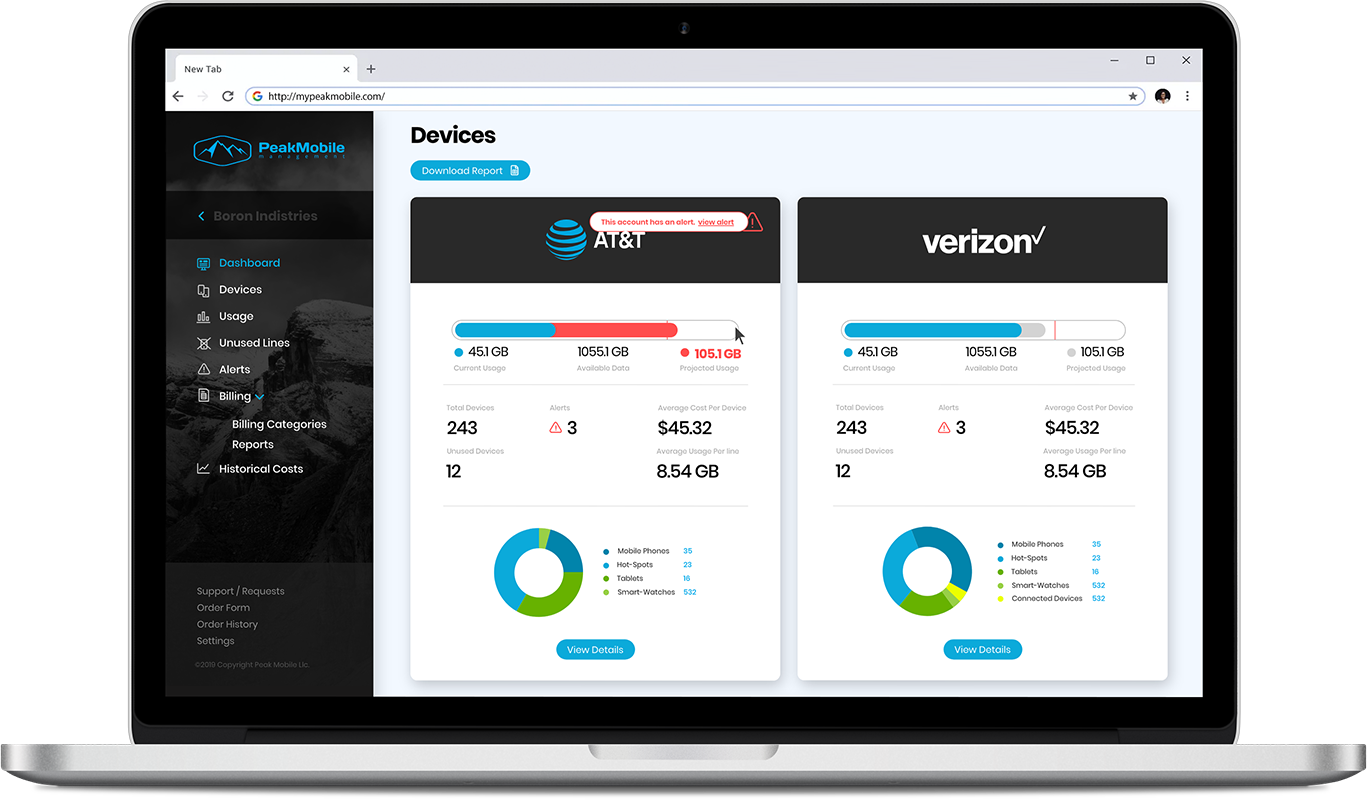
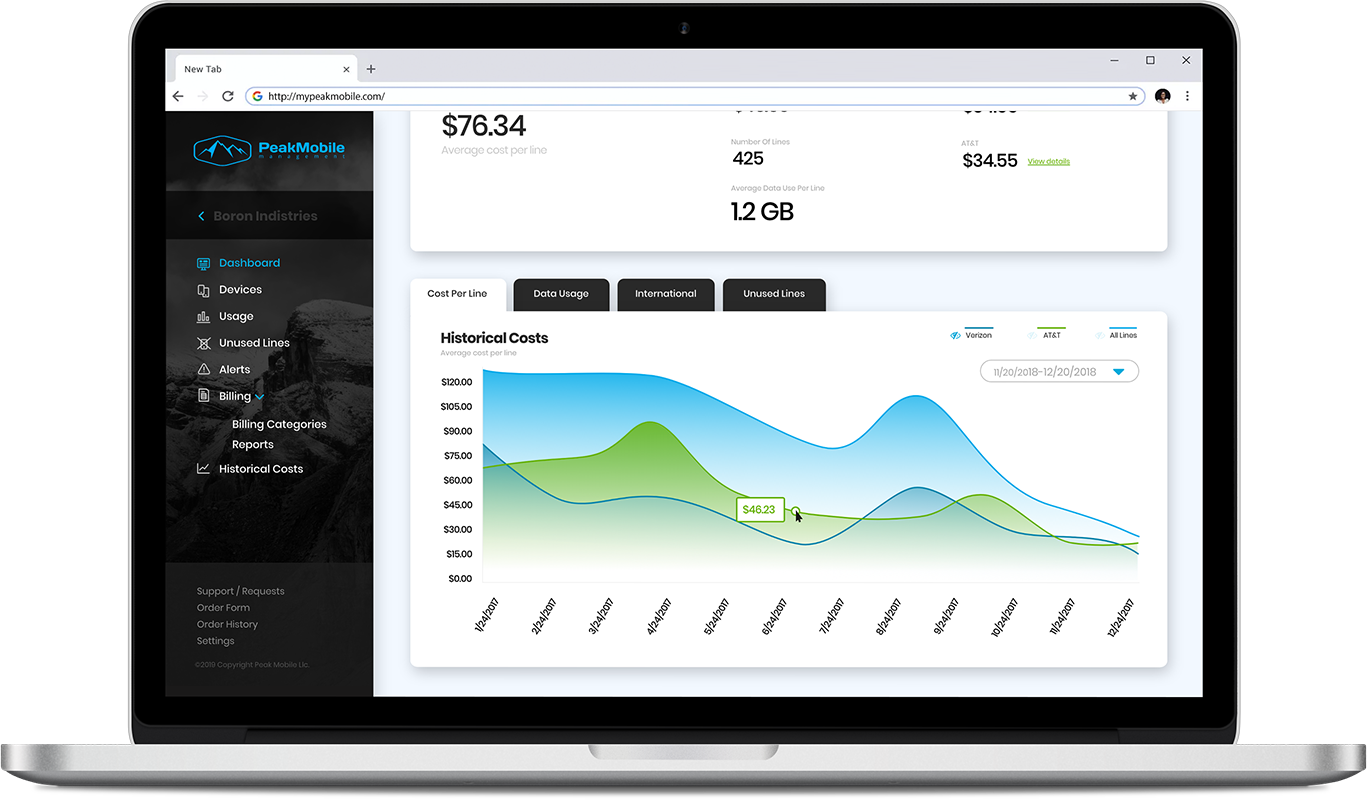
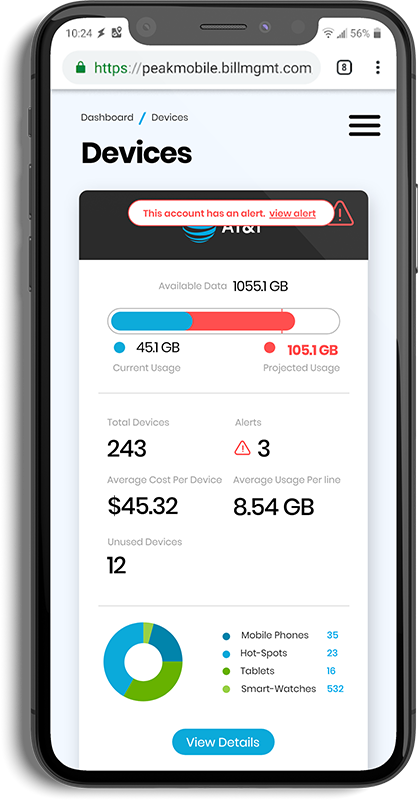
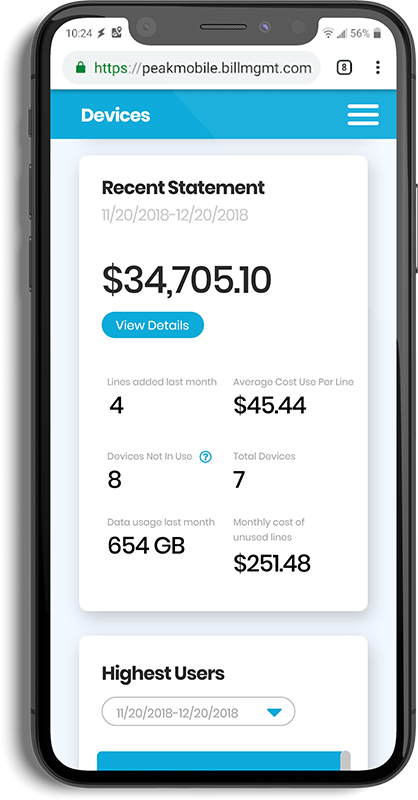
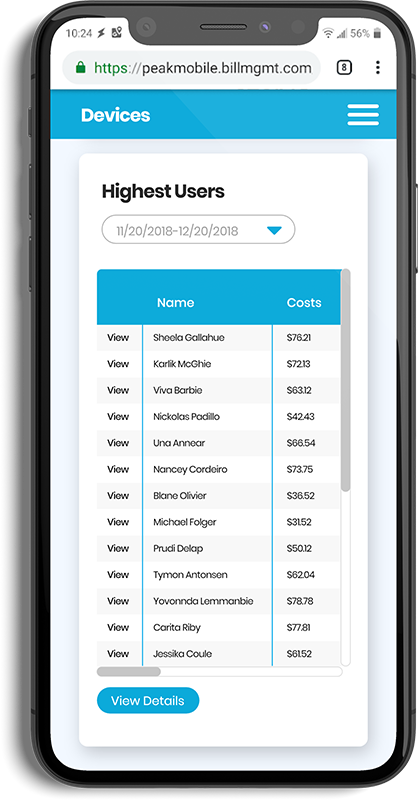
Goal 1. provide an experience where companies could easily and clearly see what devices on their plan were incurring the most unnecessary costs.
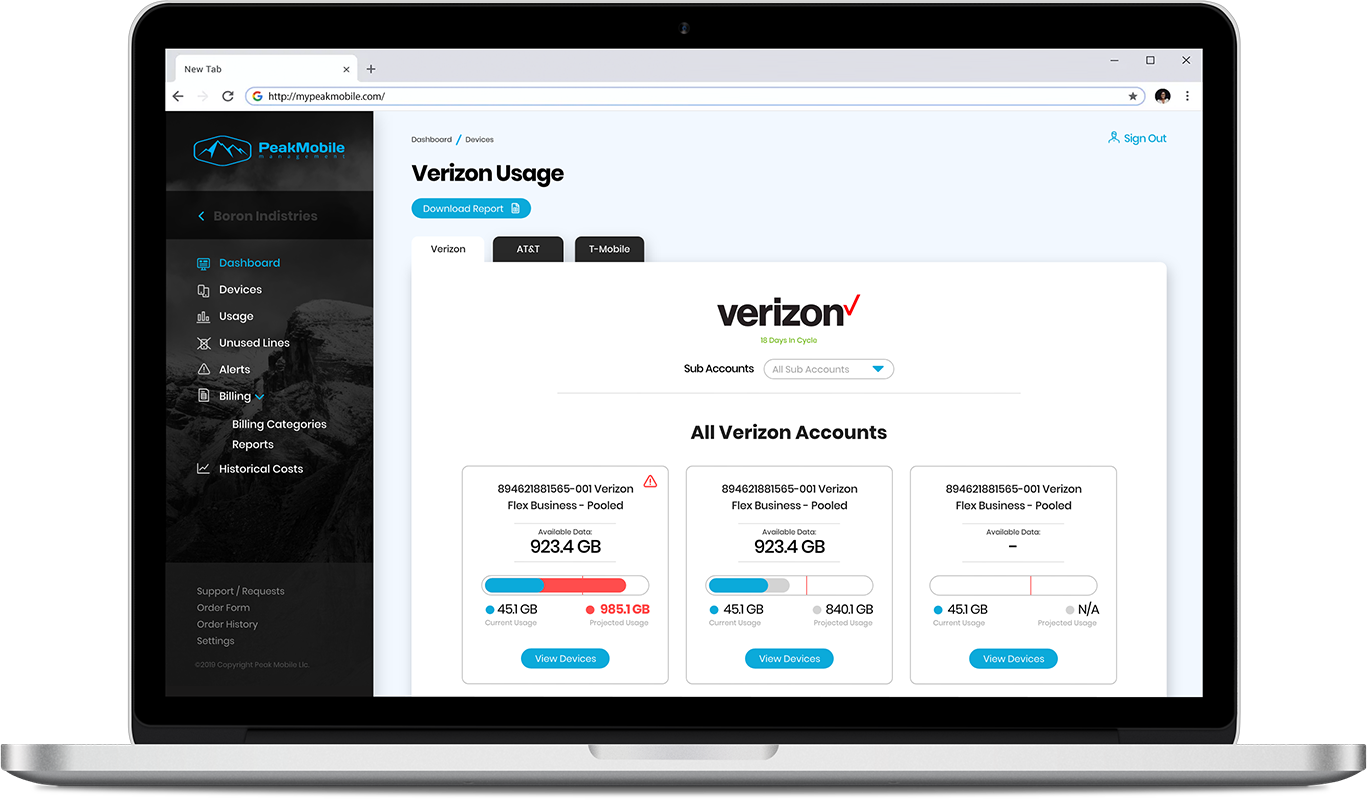
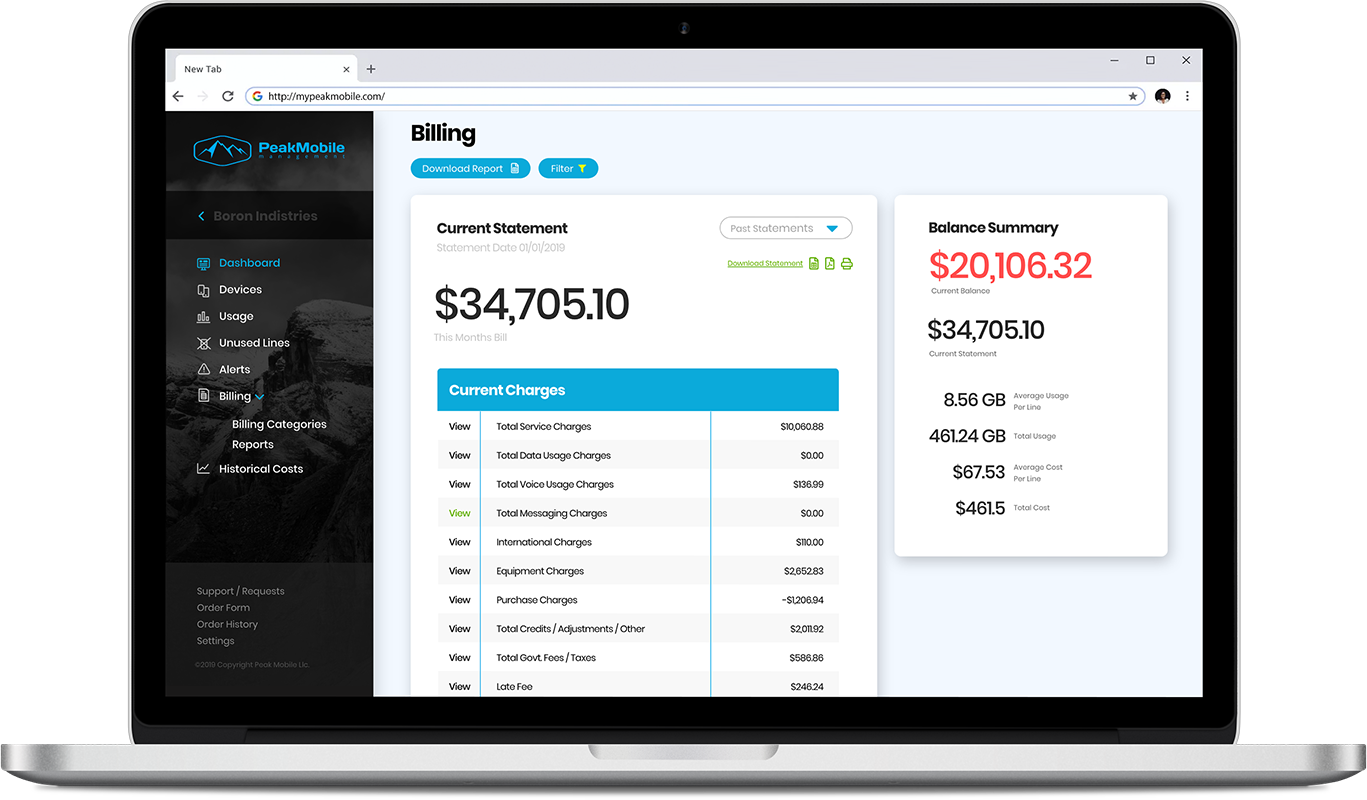
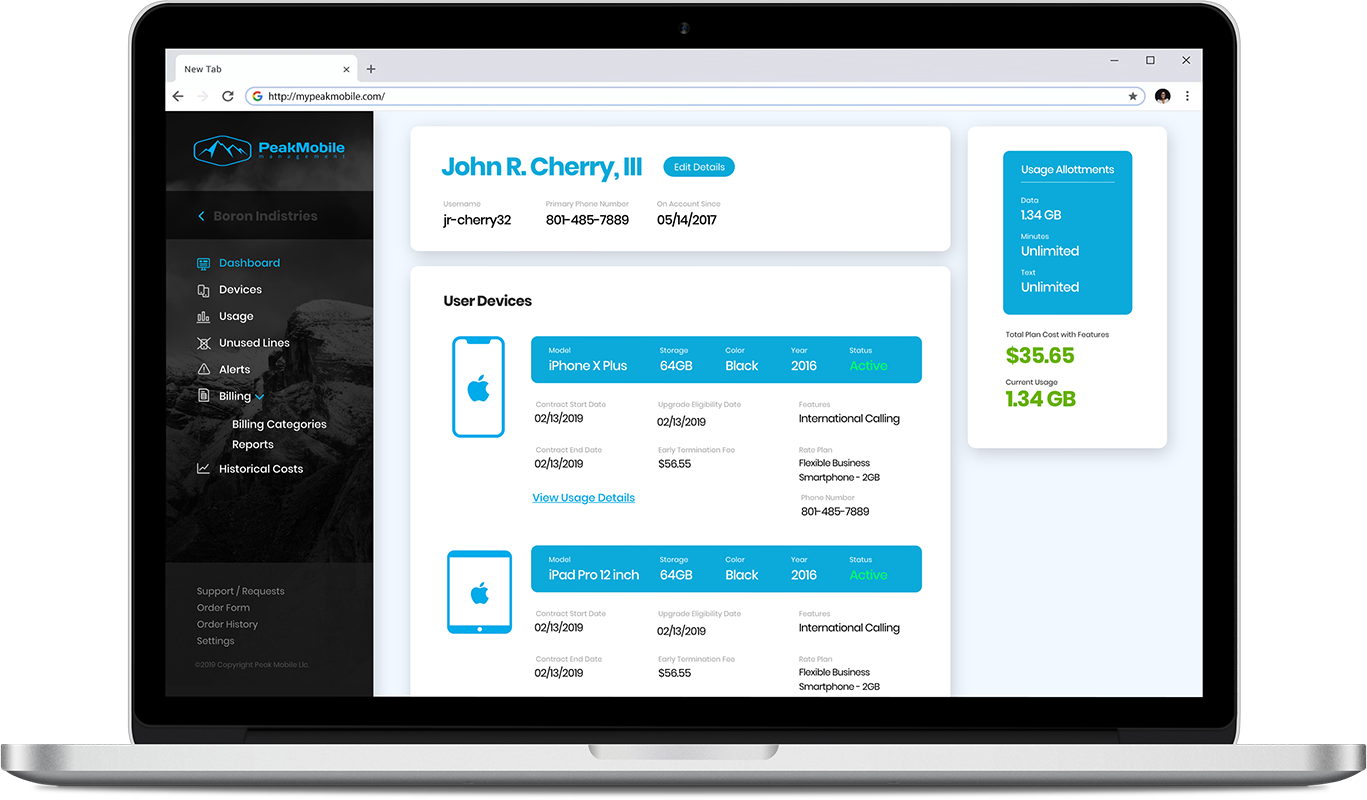
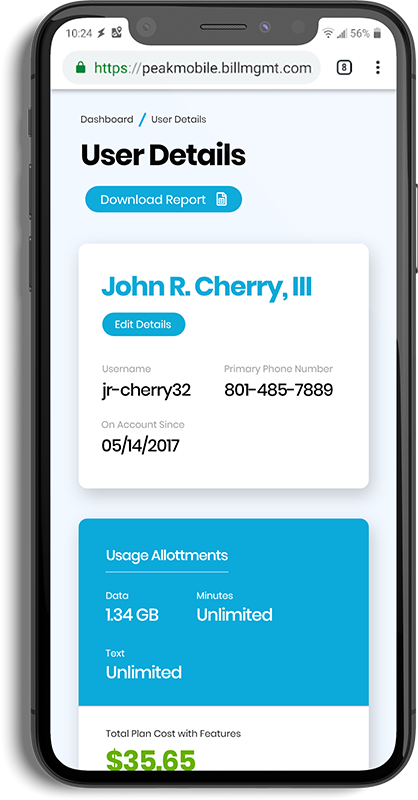
Goal 2. Give companies the ability to view all the devices they were paying for and allow them to easily create comprehensive reports for their billing.