FreshFill
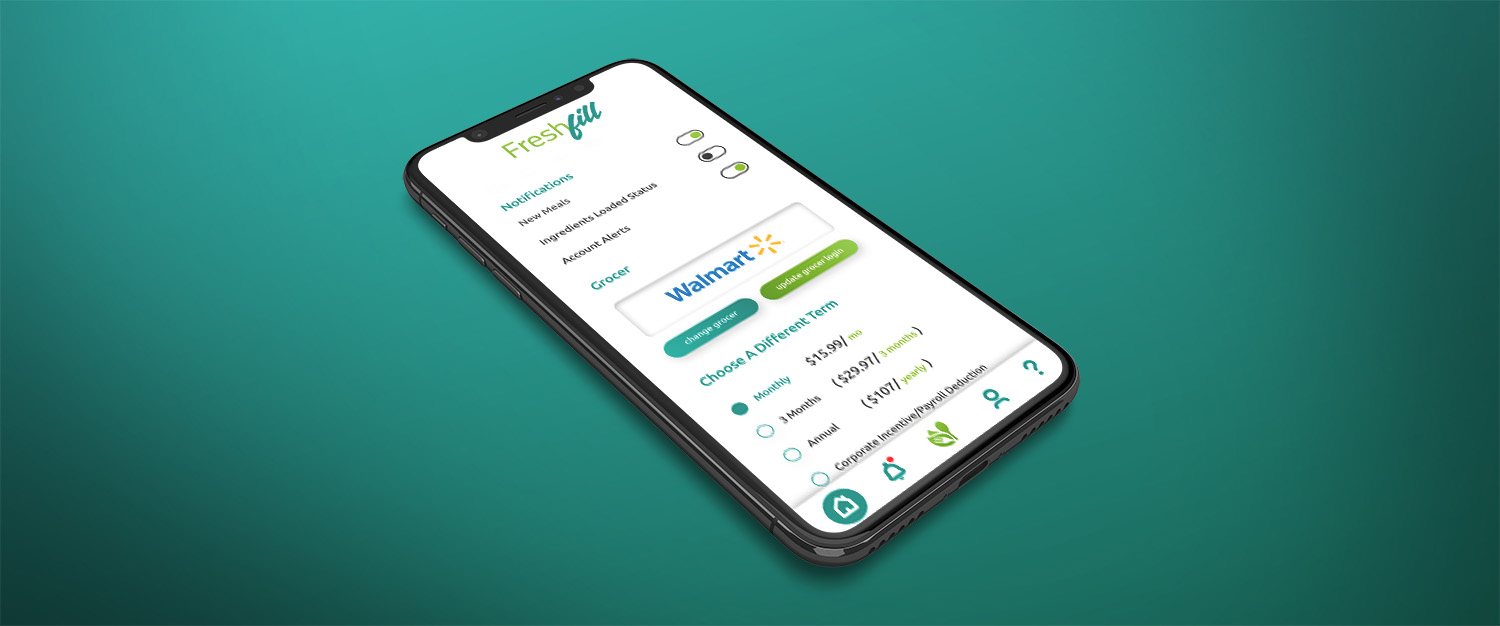
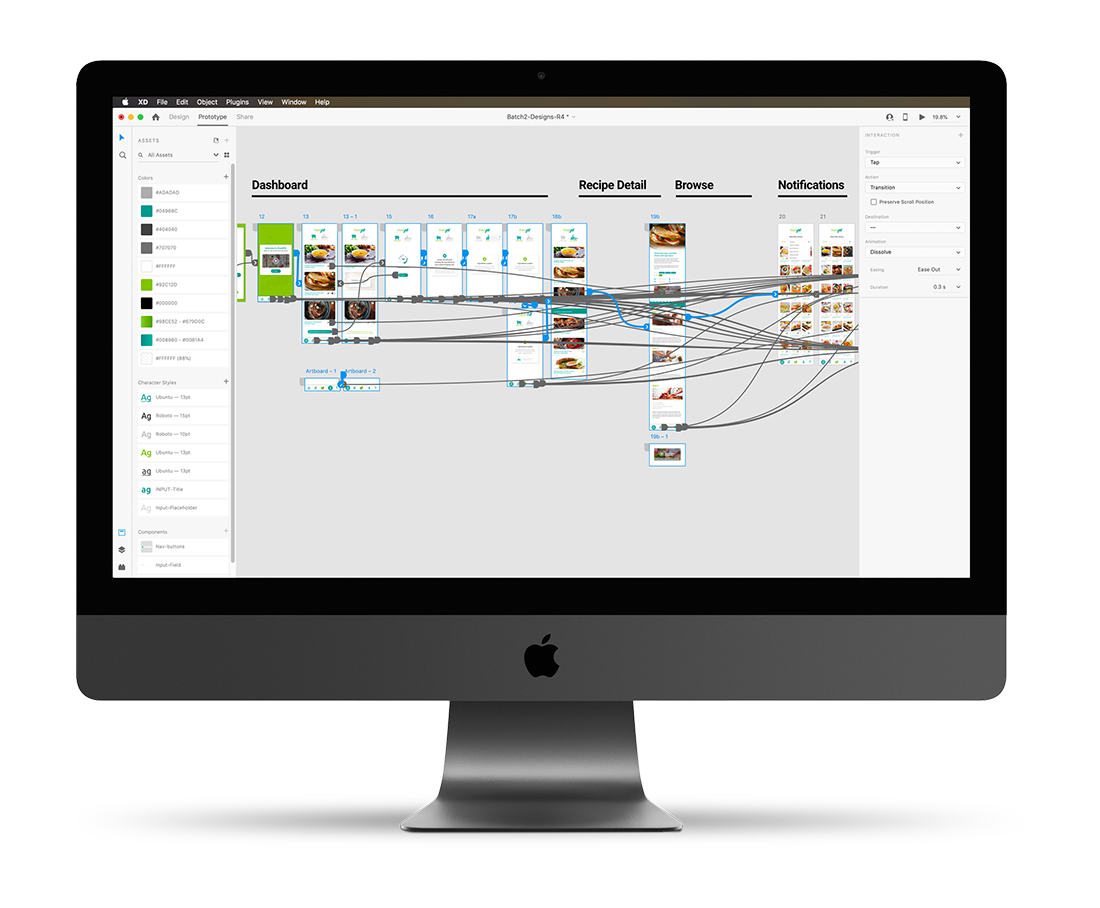
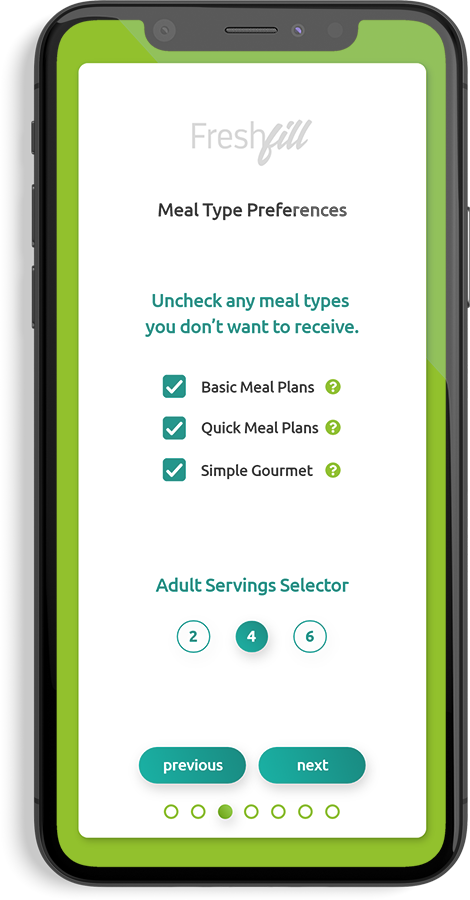
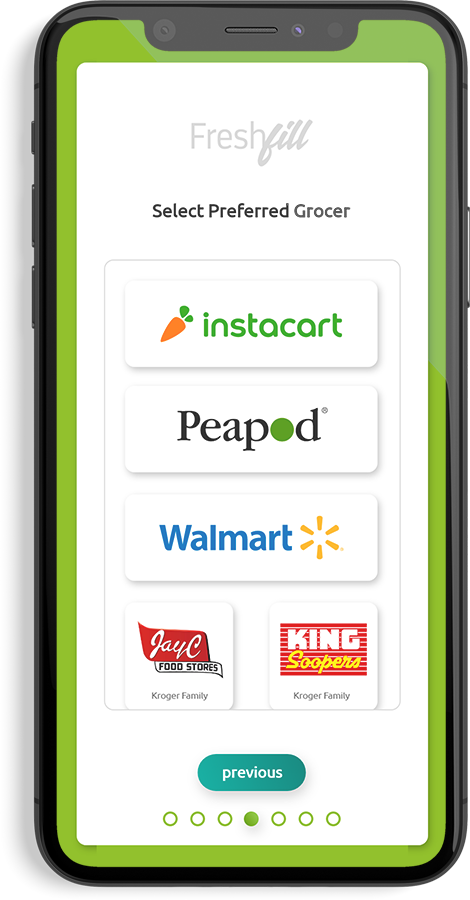
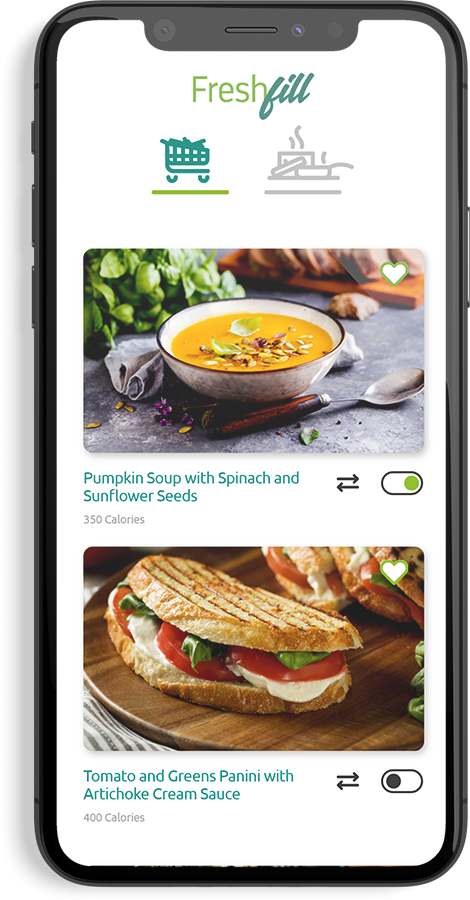
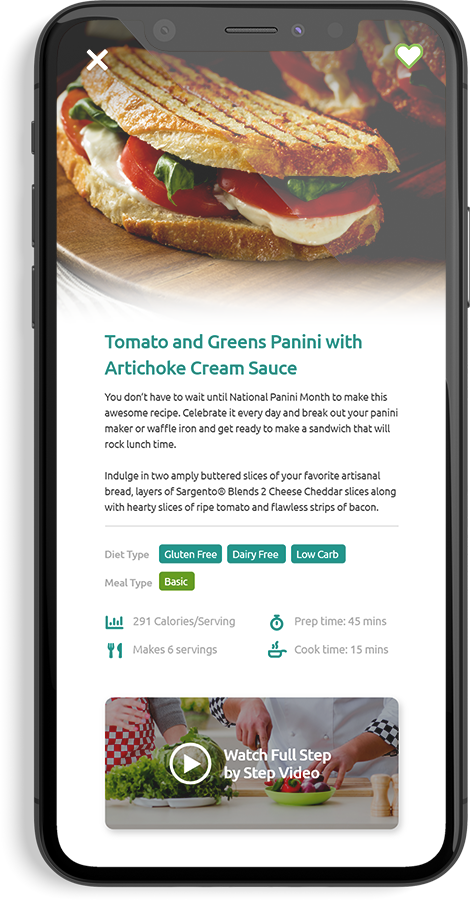
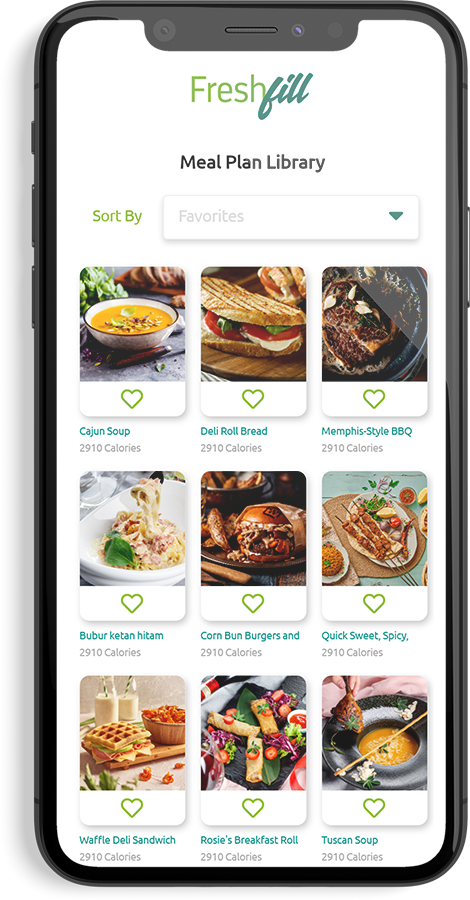
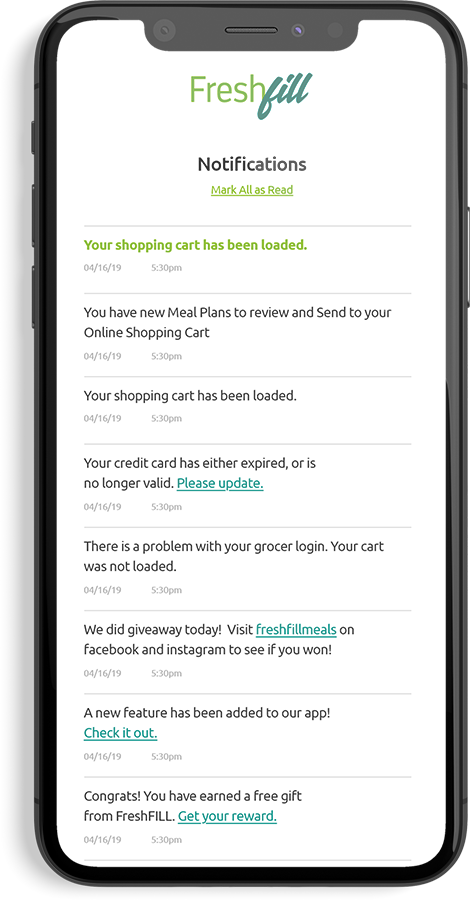
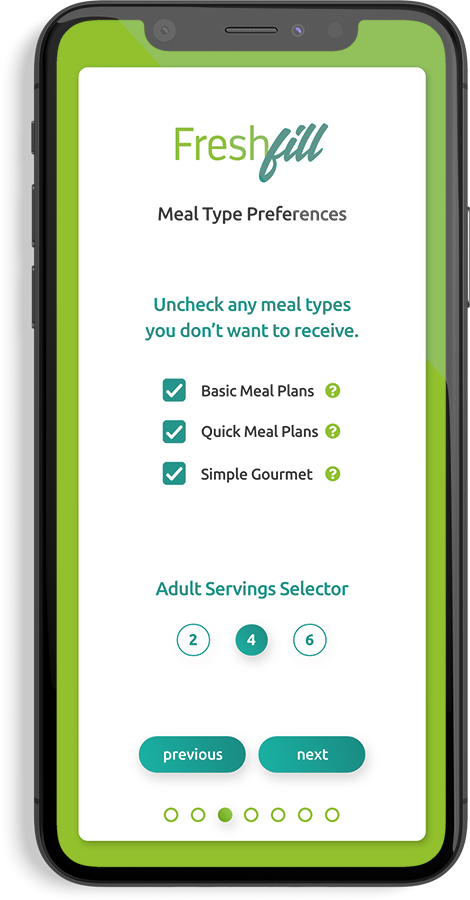
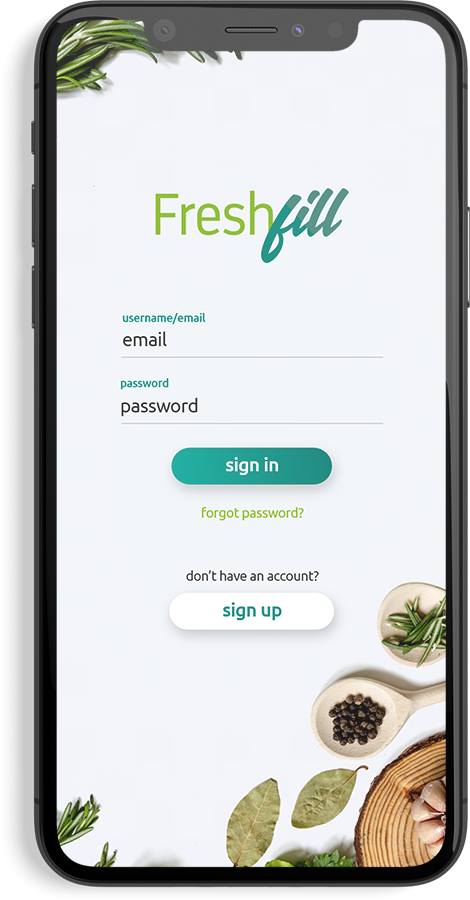
Delicious Inc. came to EKR looking to have a custom app built that would benefit their existing customers and allow them to enter into a new market. The primary purpose of the app was to provide users with 3 meal recipes each week, and allow them to automatically have the exact ingredients for each recipe loaded into an online grocer account. I was given a sitemap to work from and my role in the project was to create a pleasant experience for users that would fit the clients goals