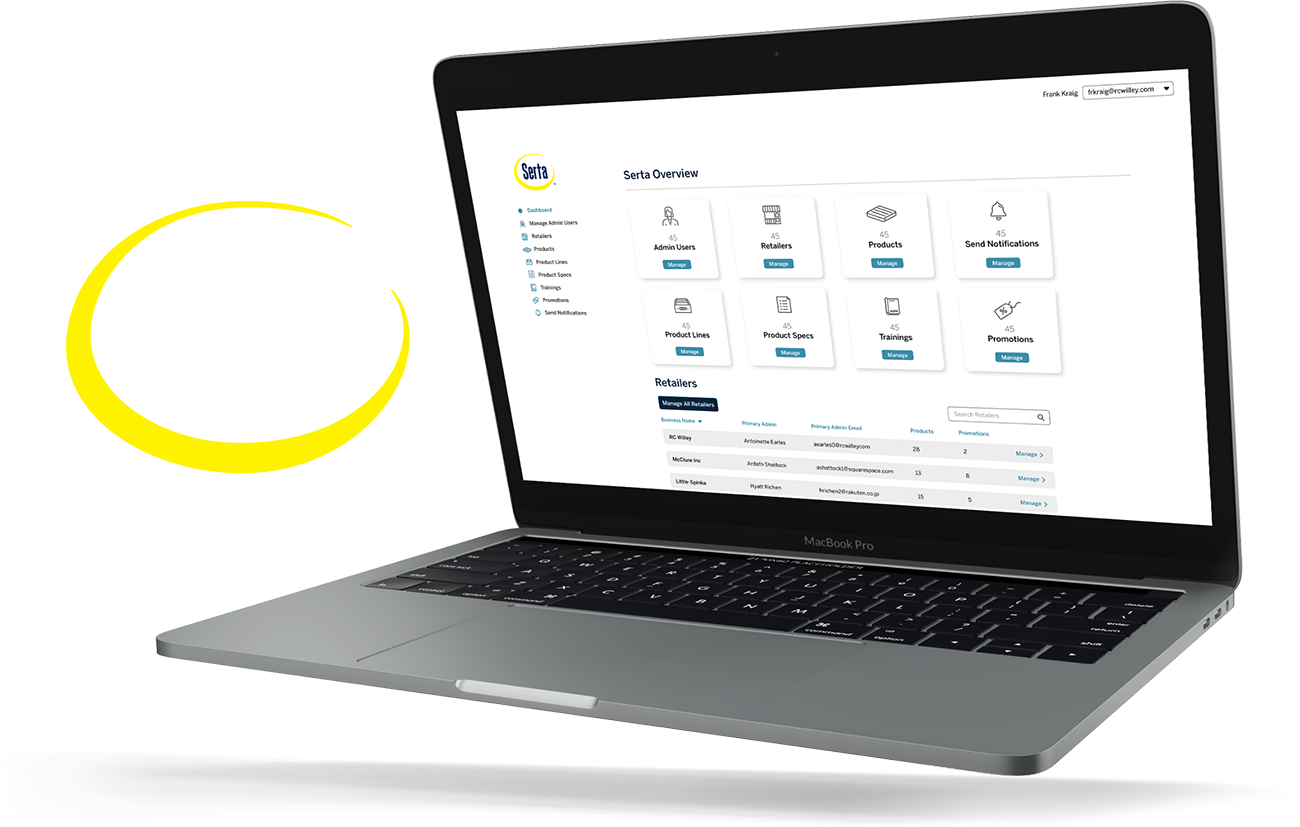
Serta Product Manager Web App
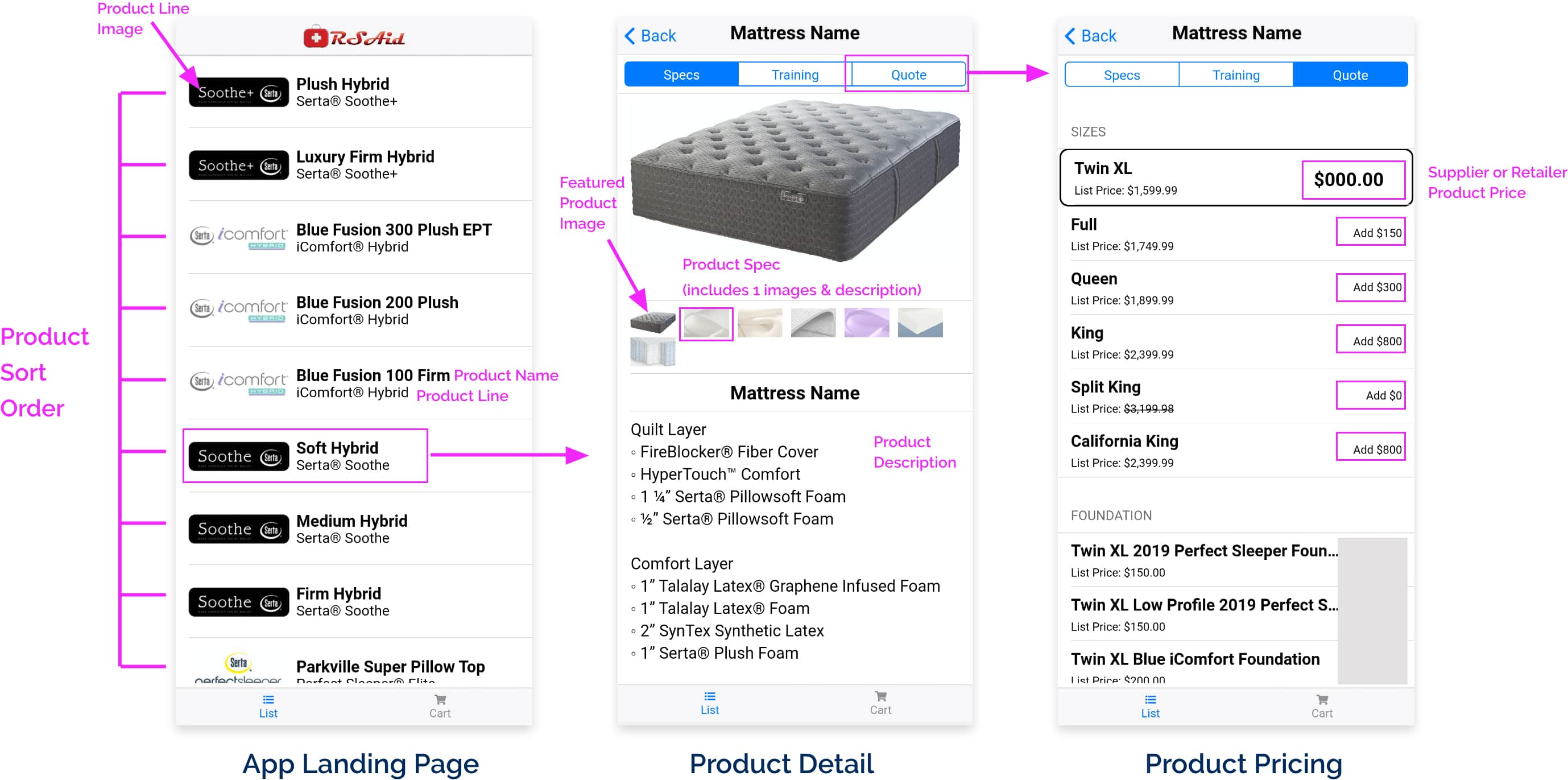
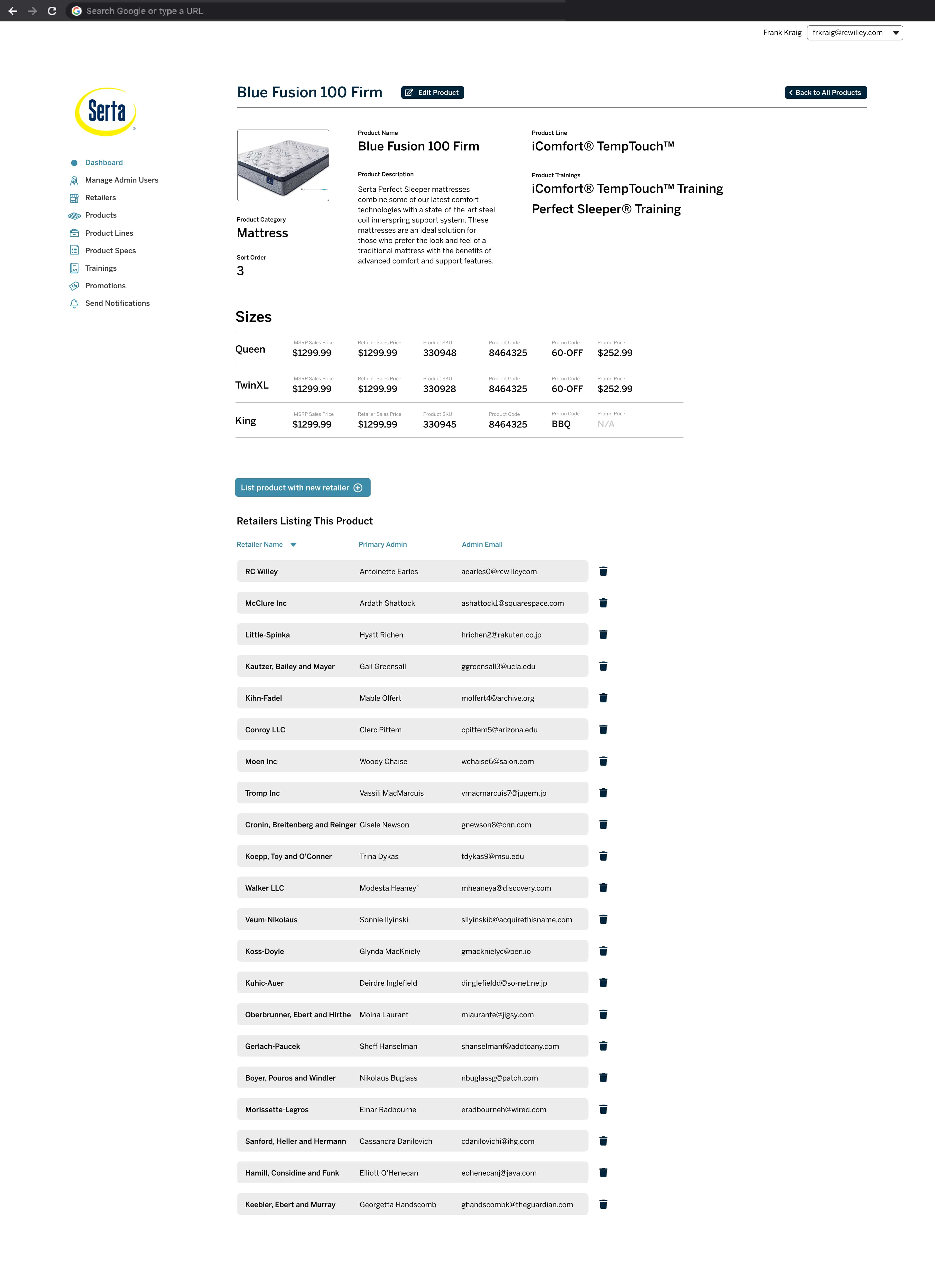
The western US Serta Division came to EKR to have a new web app created that would manage the data on their mobile app. I had the great opportunity to be placed over the project and I welcomed the challenge. Serta requires all retailers that sell their mattresses to use the RSAid Mobile app. This app provides retail associates with information for all the mattresses supplied by Serta. It allows associates to quickly view promotions, find product prices, and combine similar products to give quotes to customers.
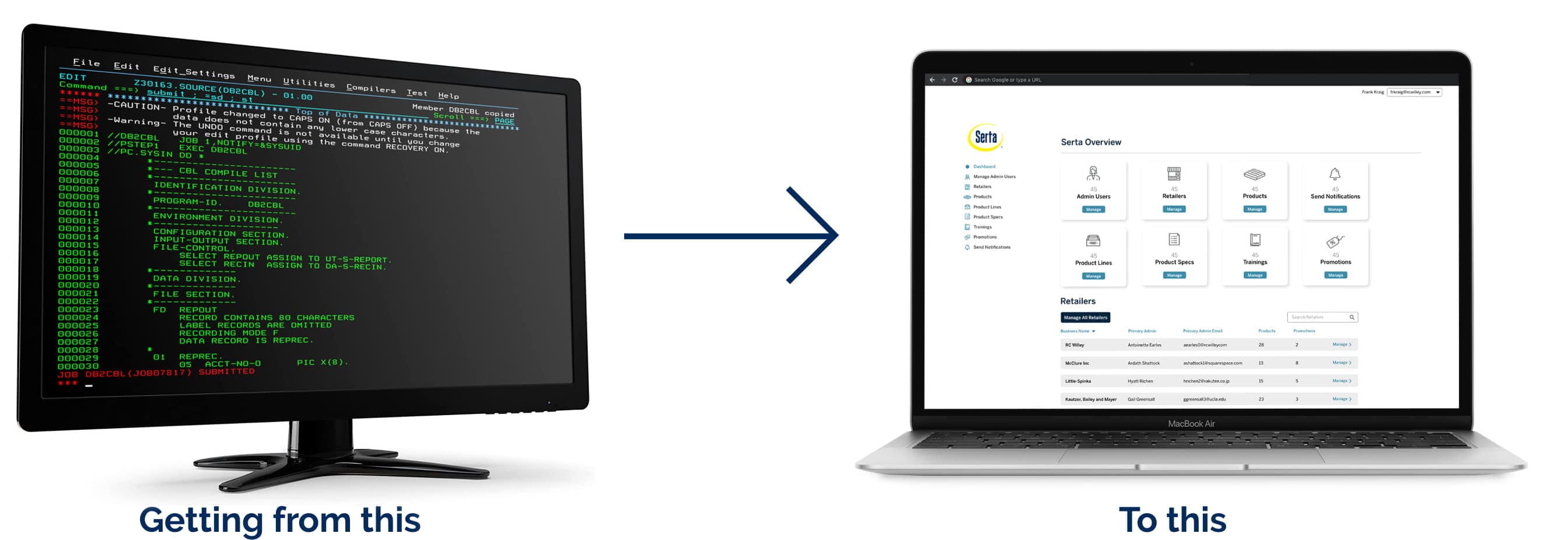
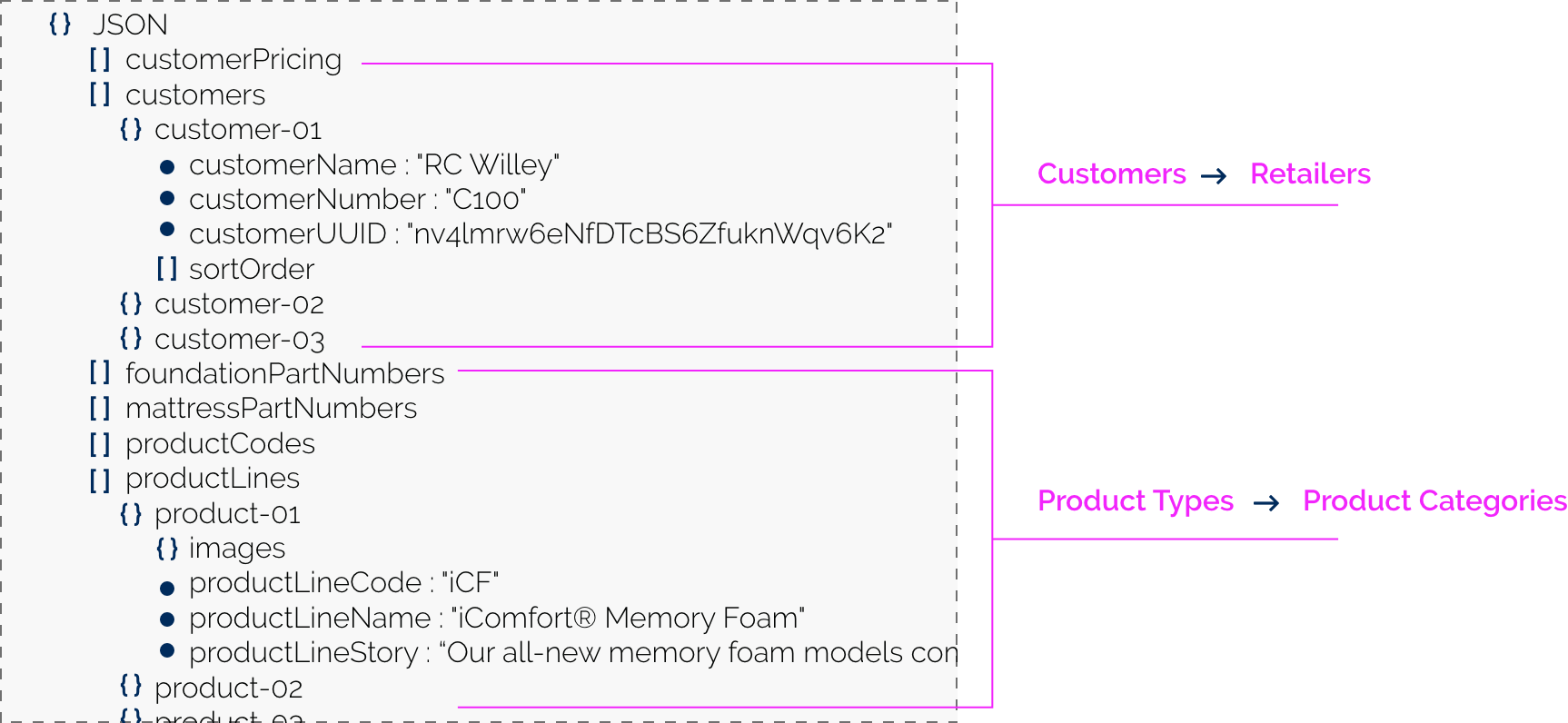
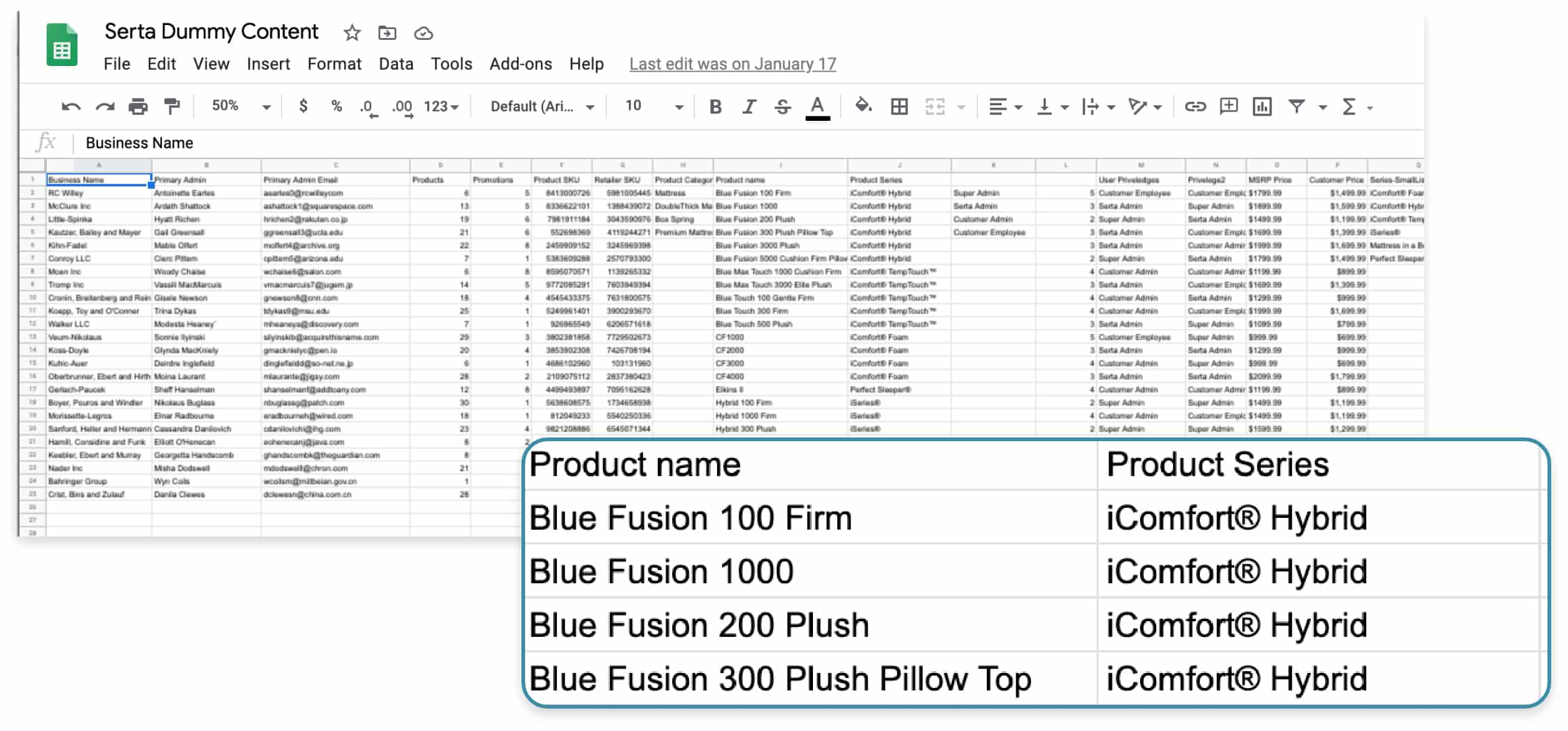
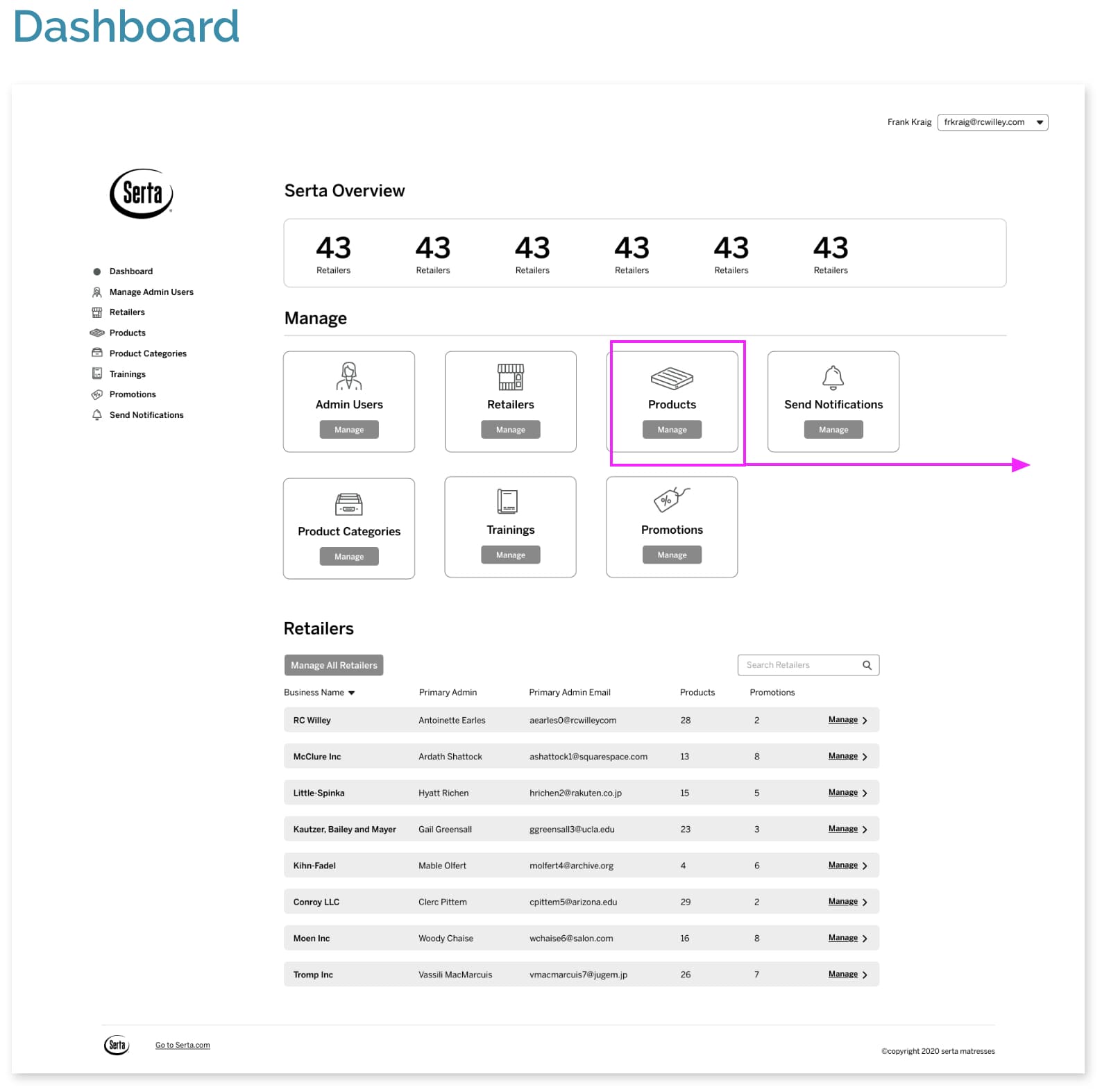
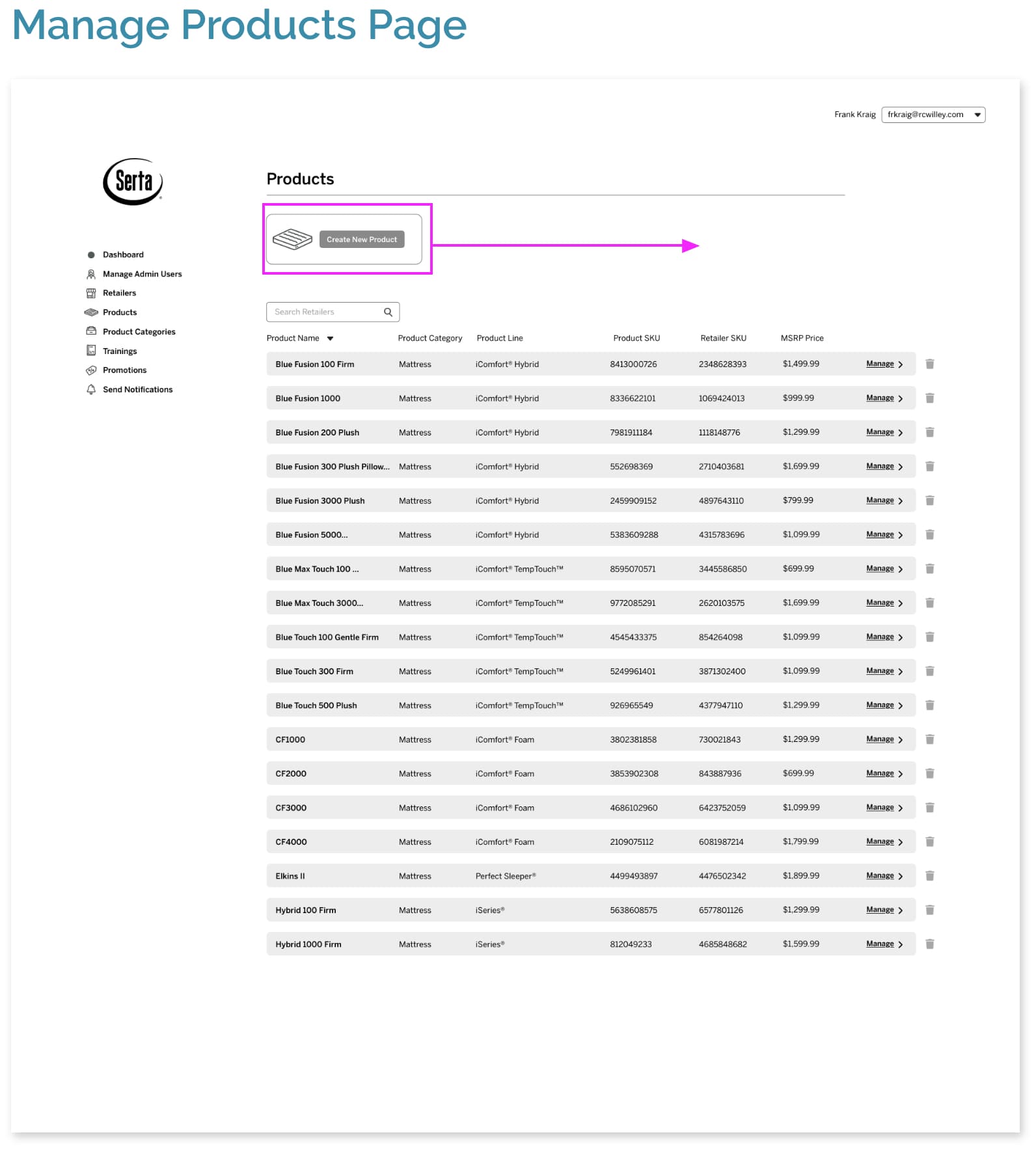
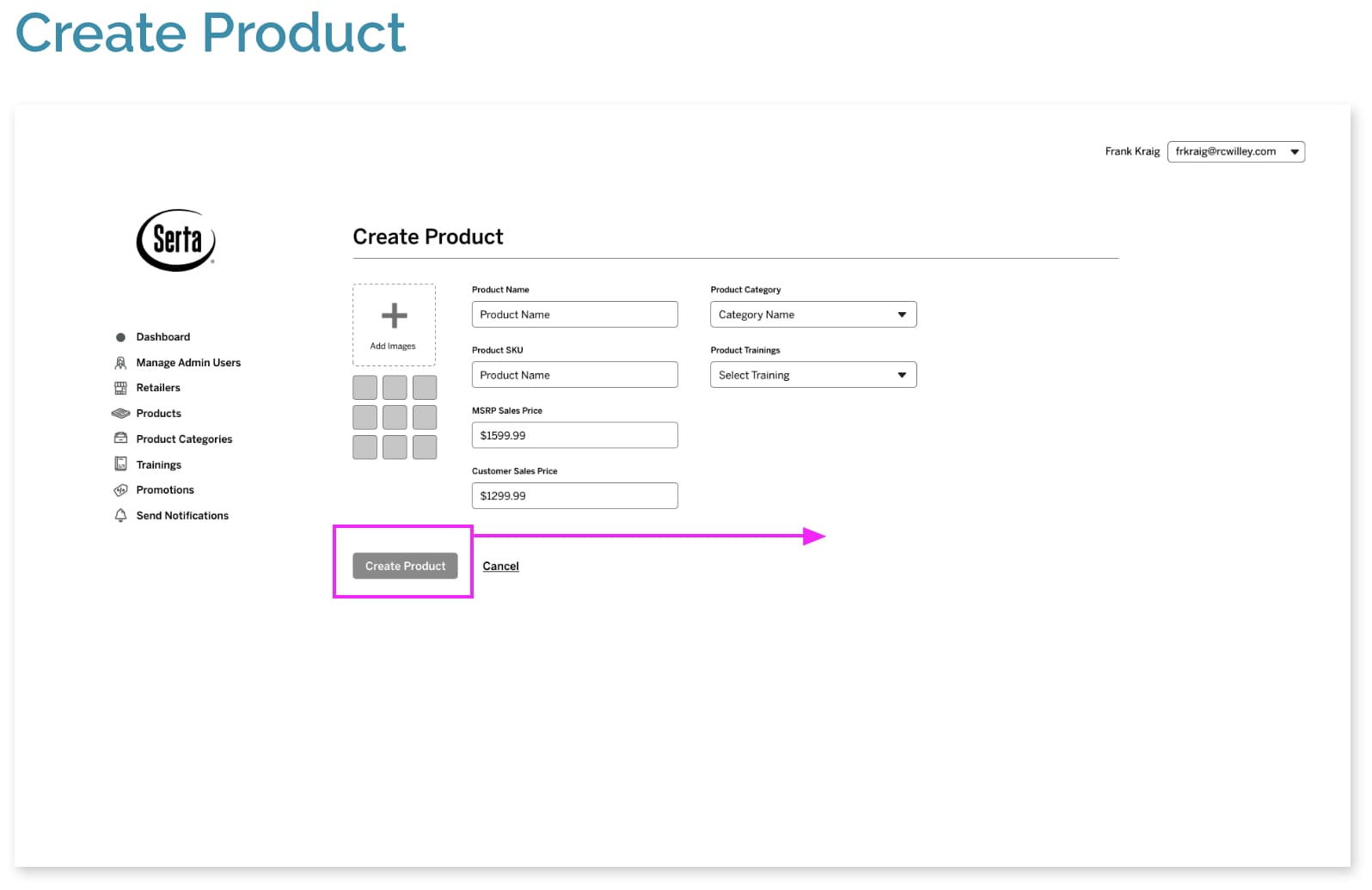
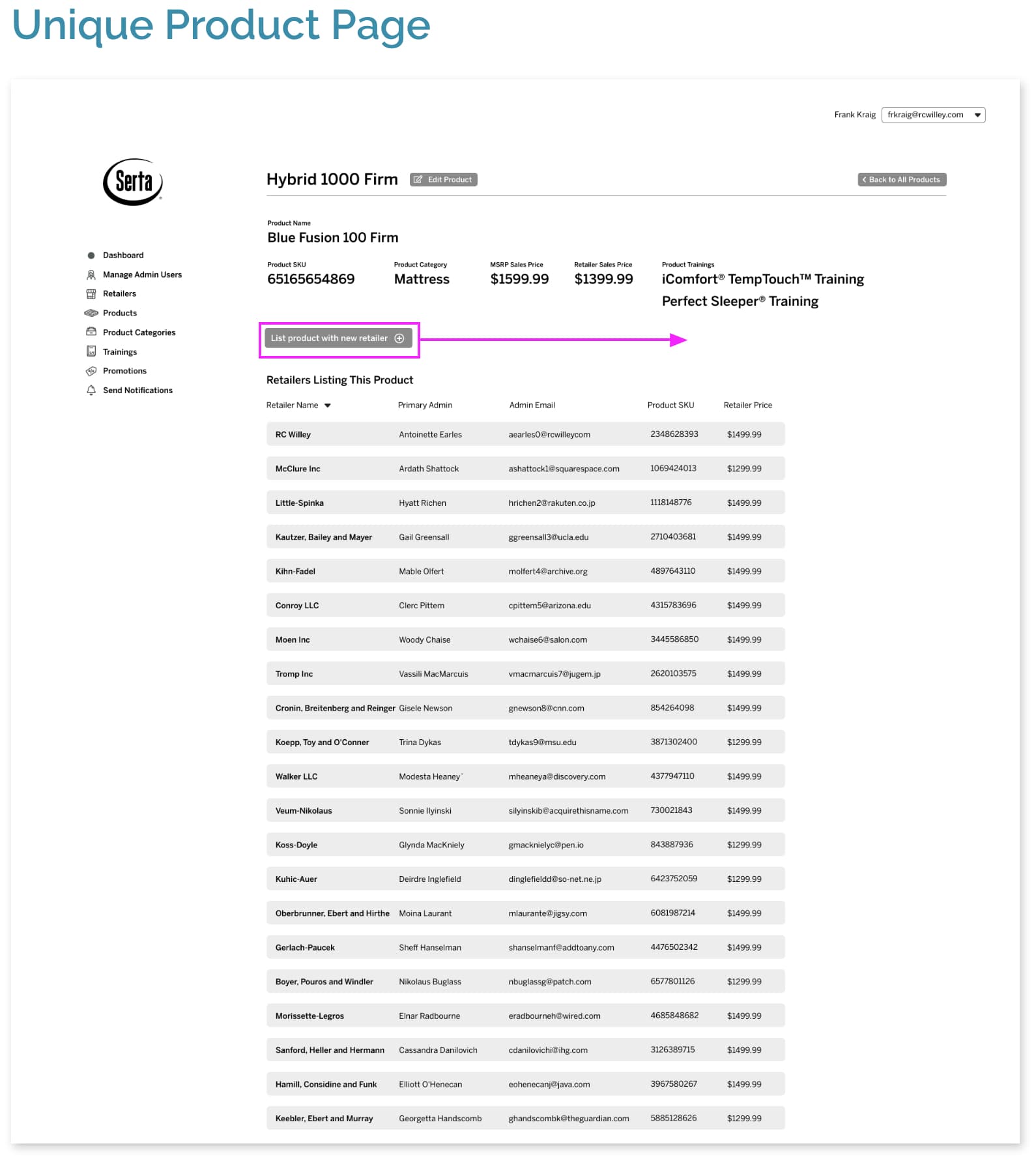
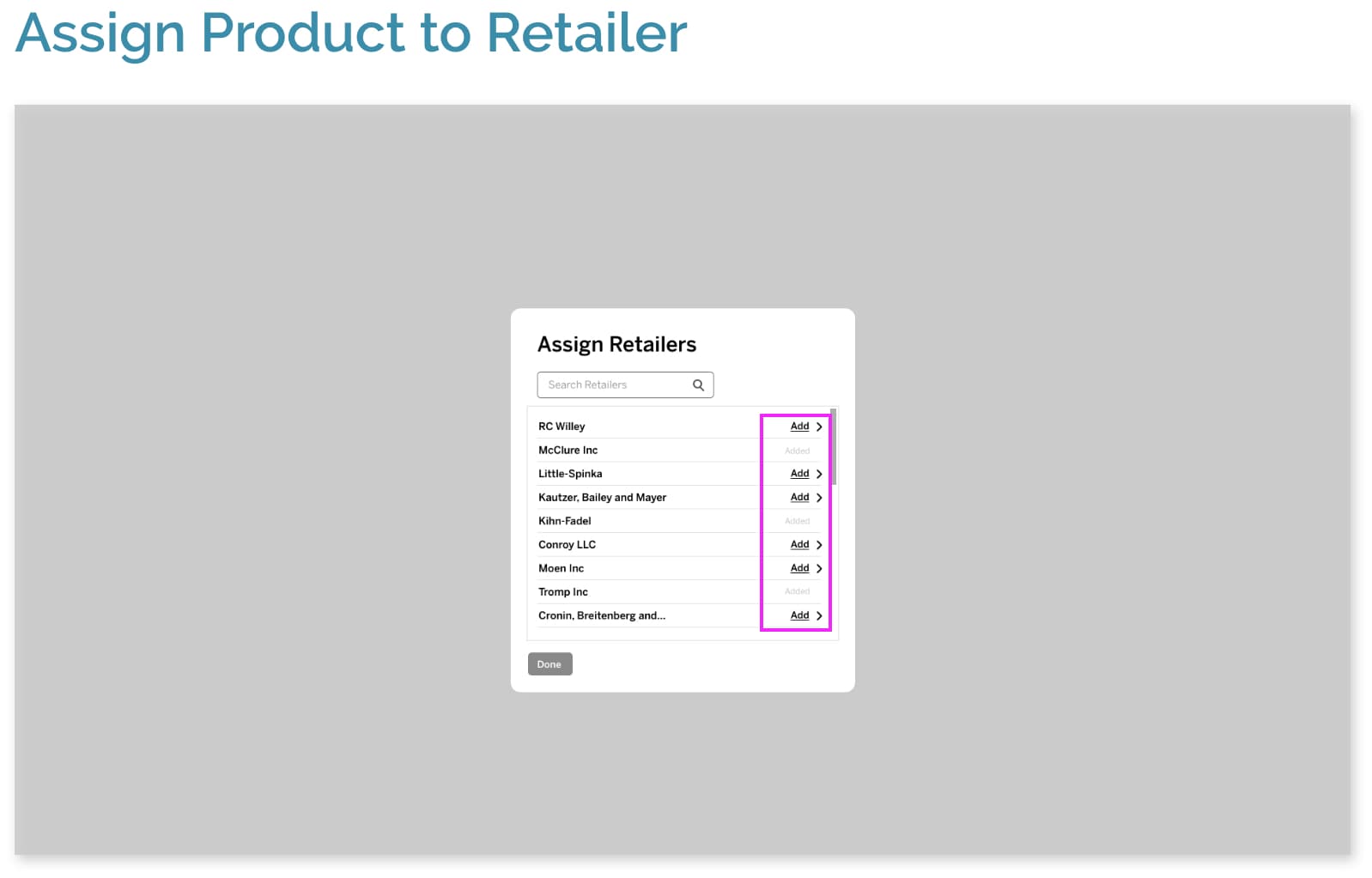
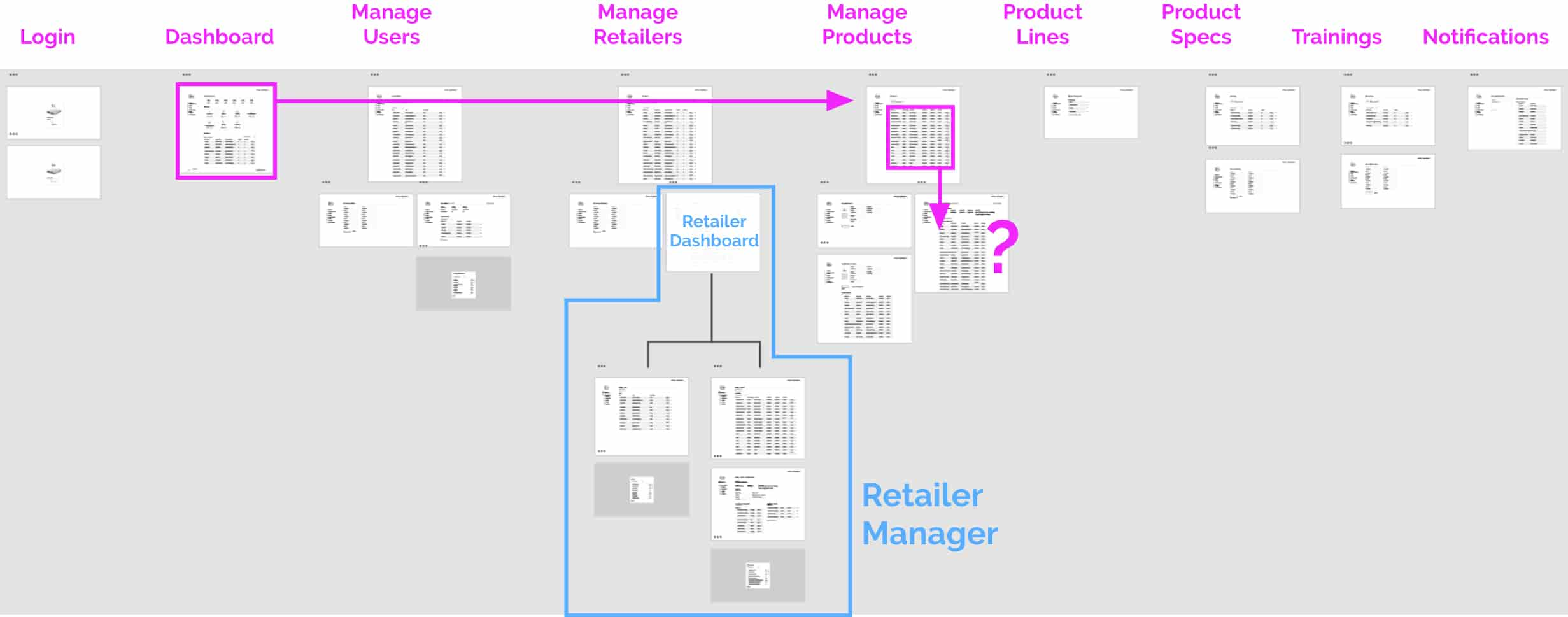
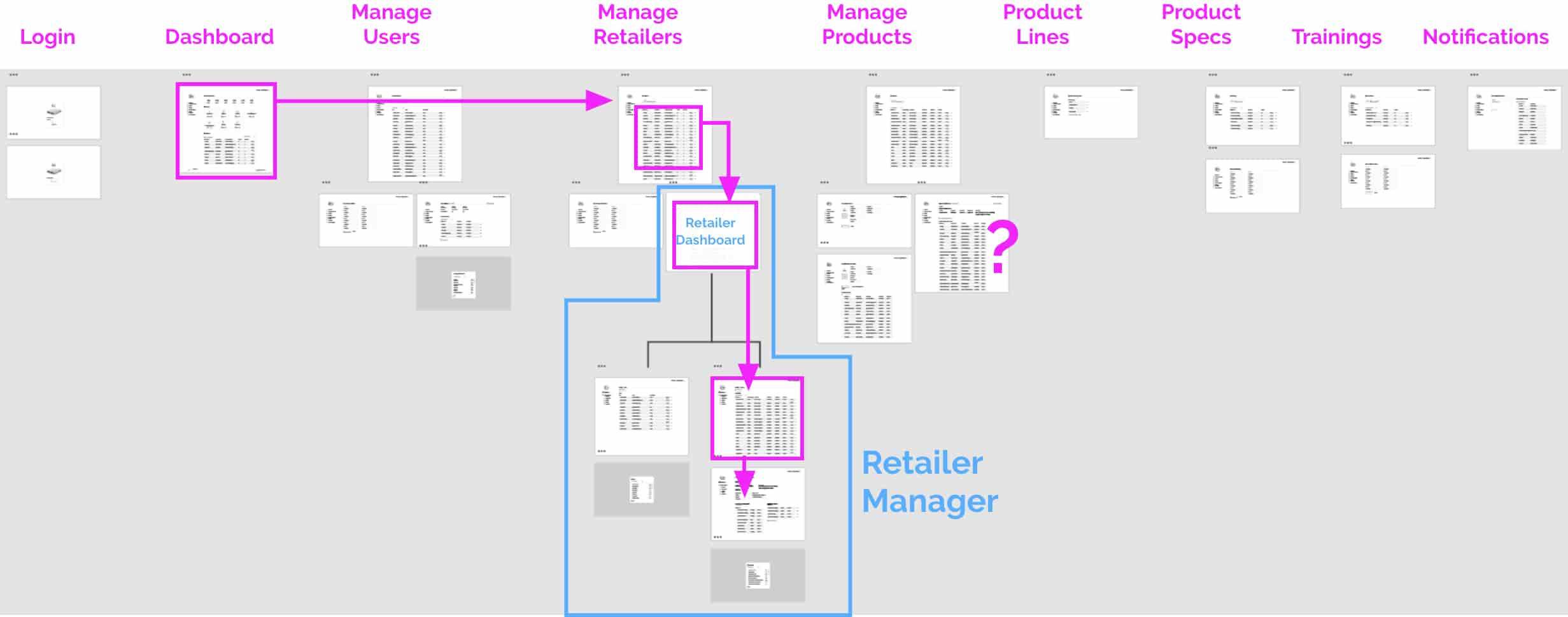
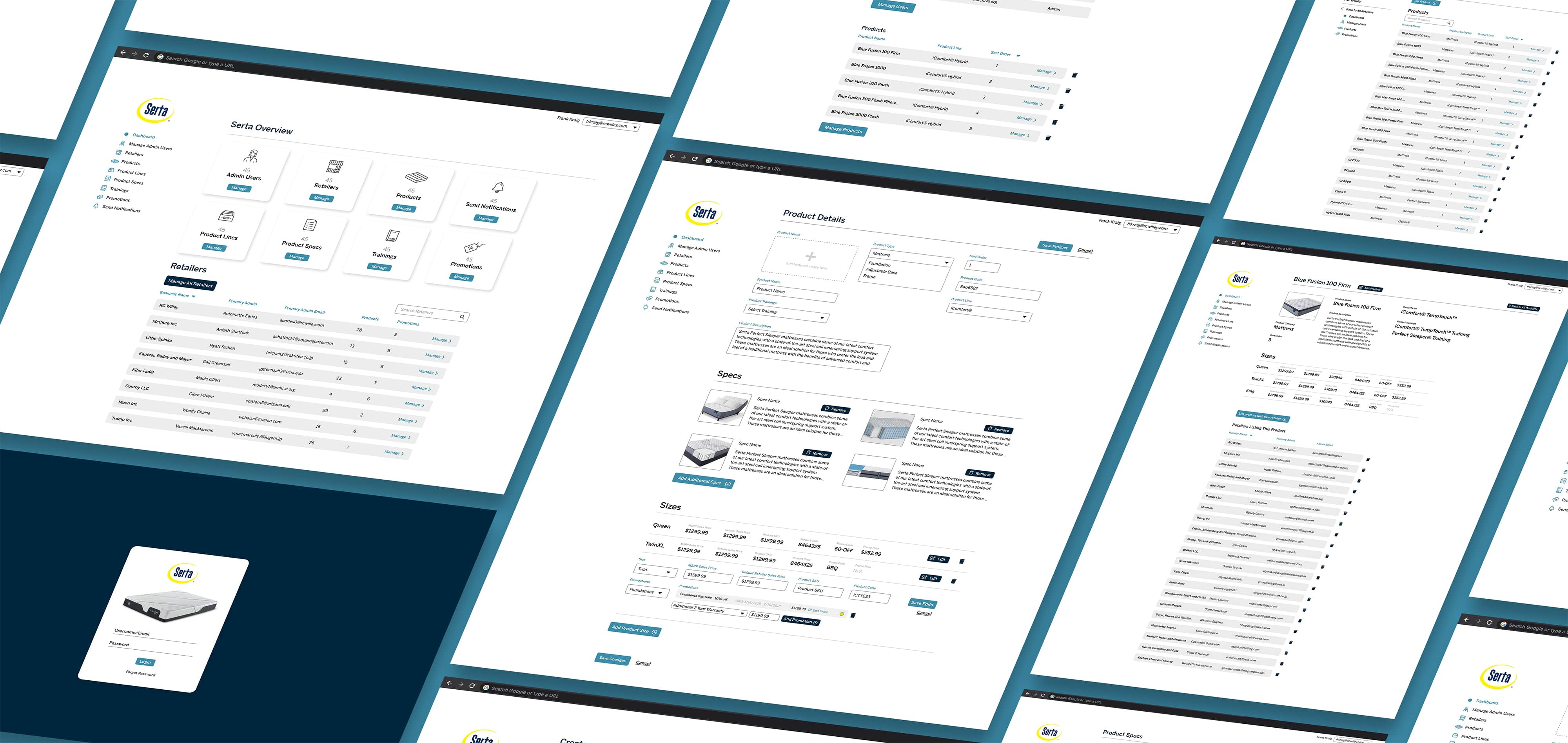
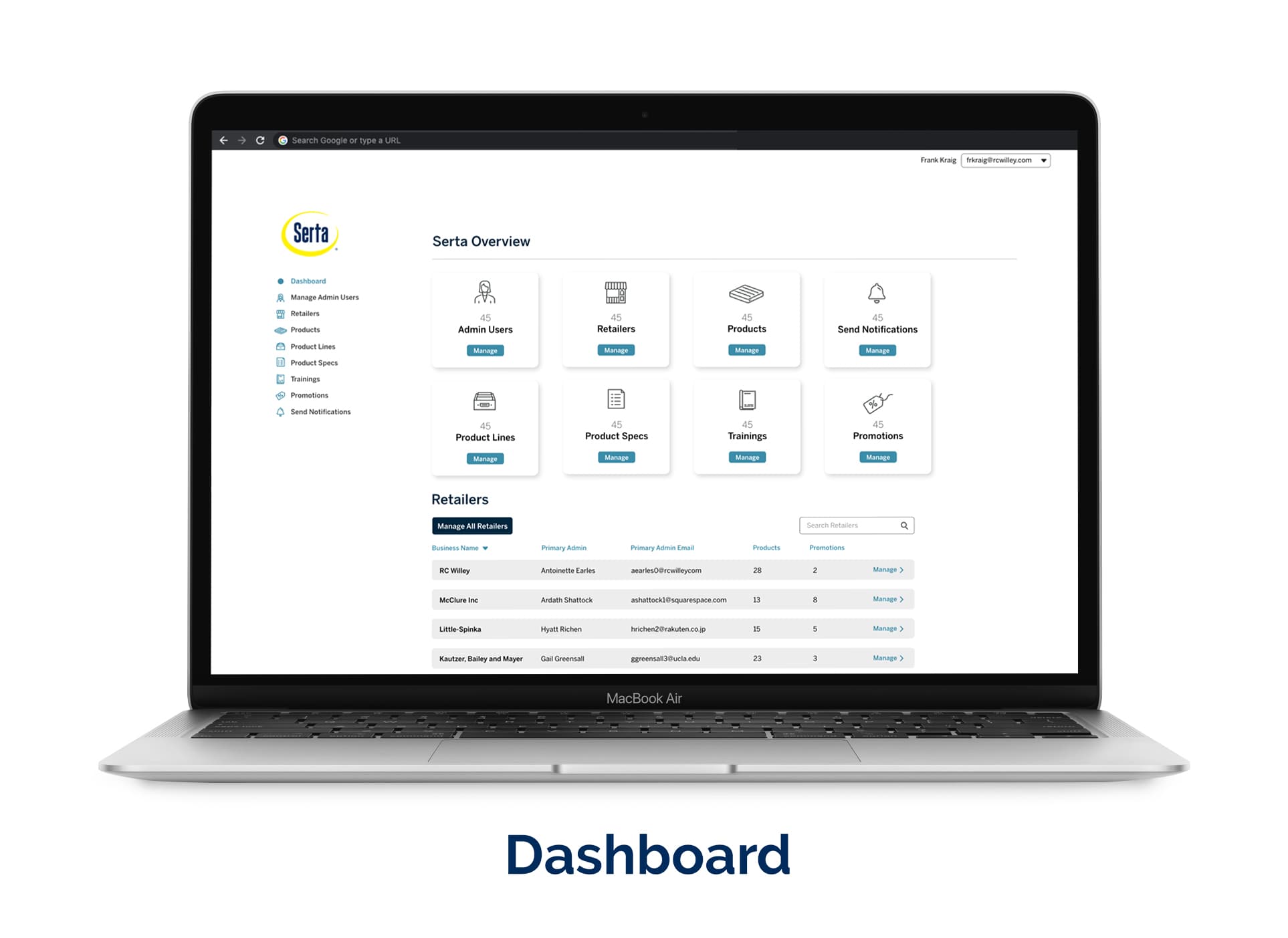
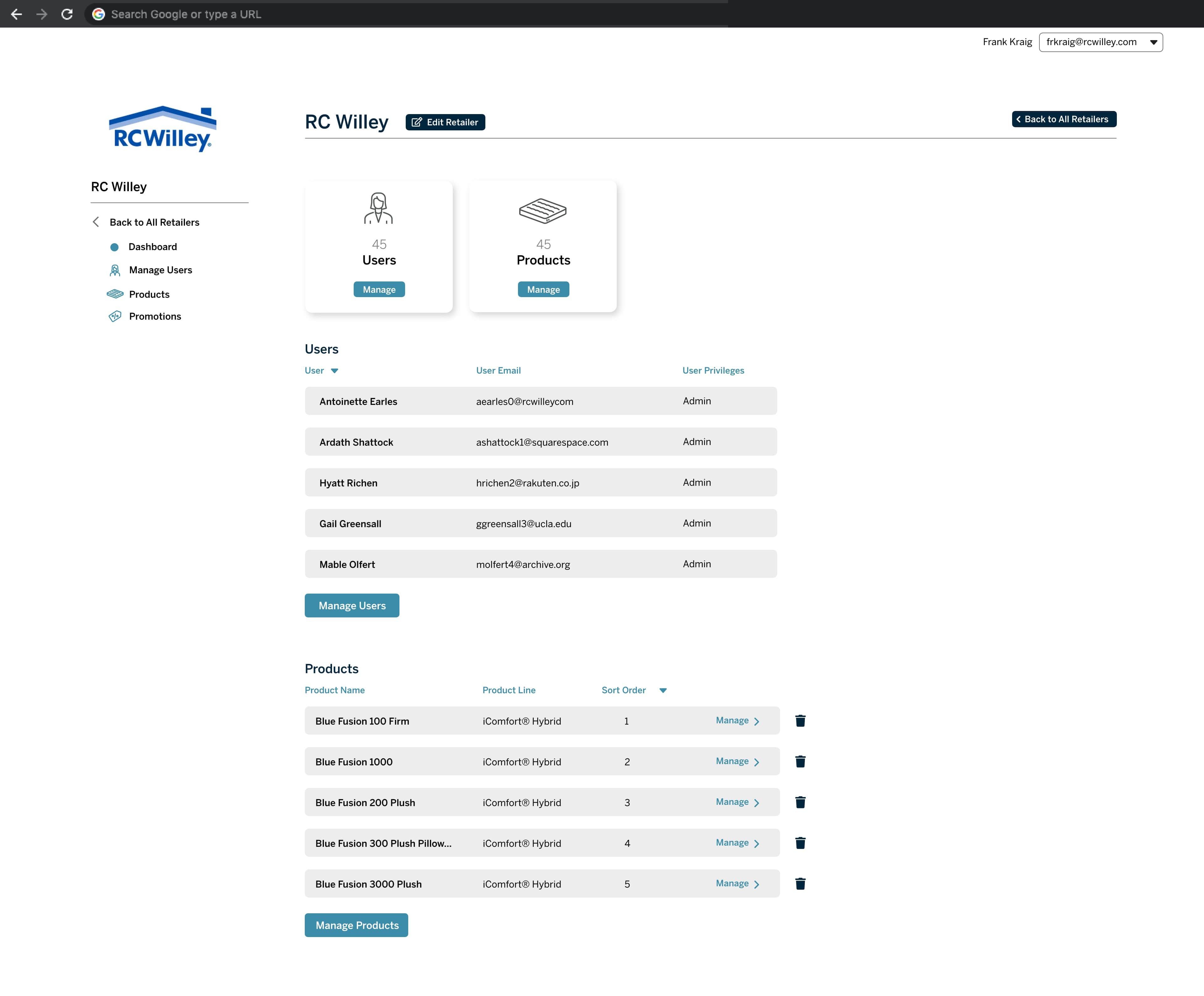
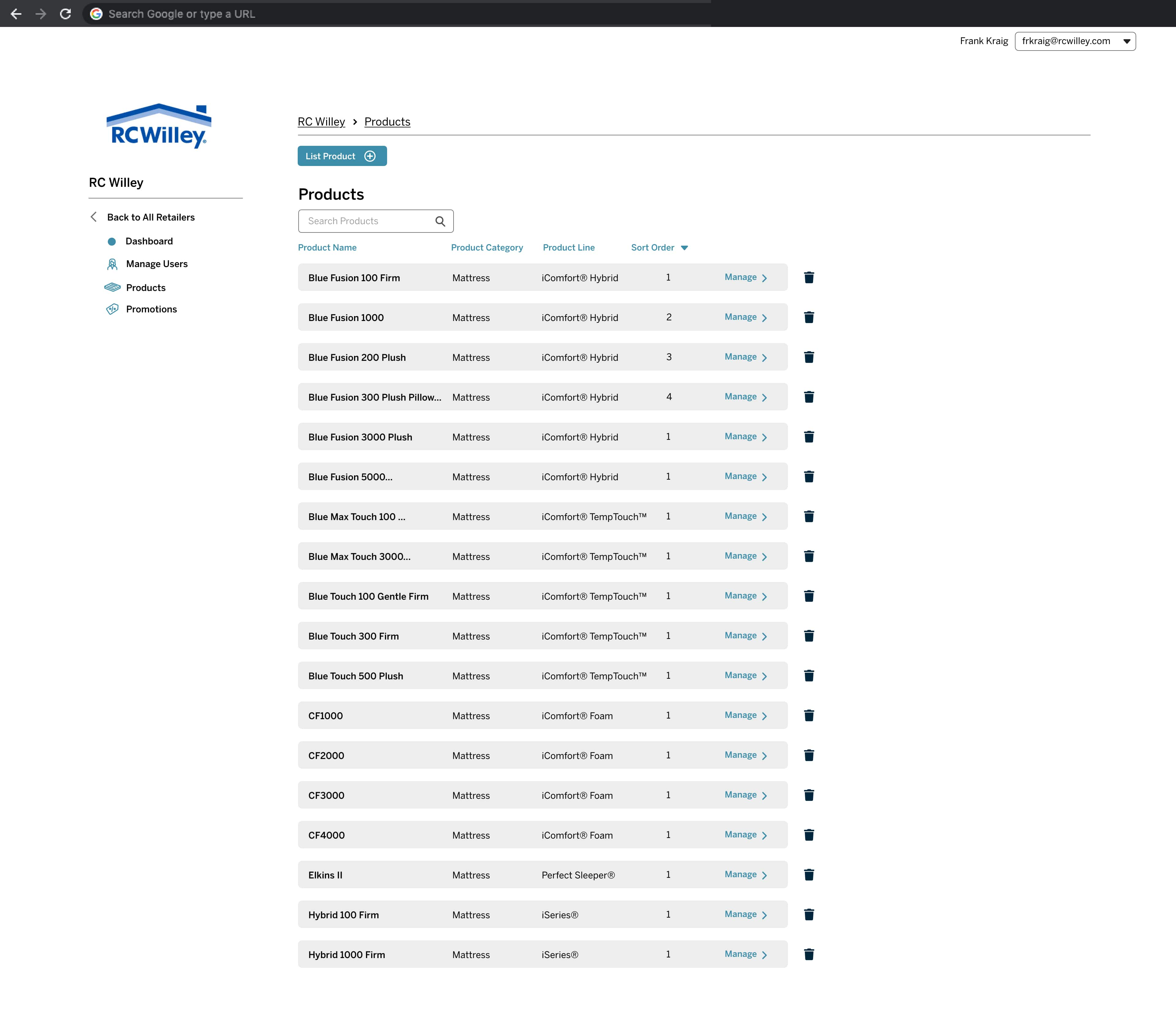
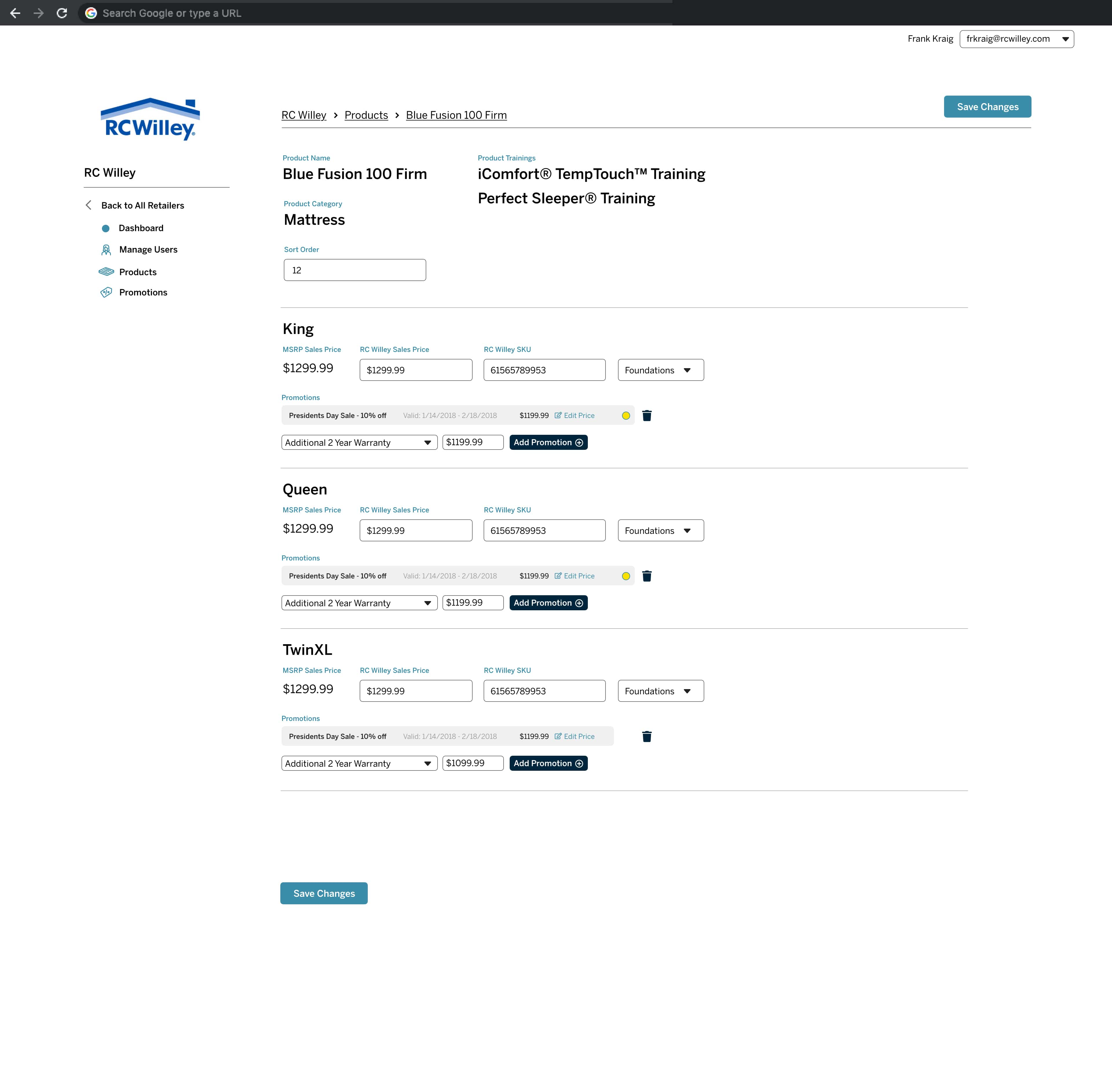
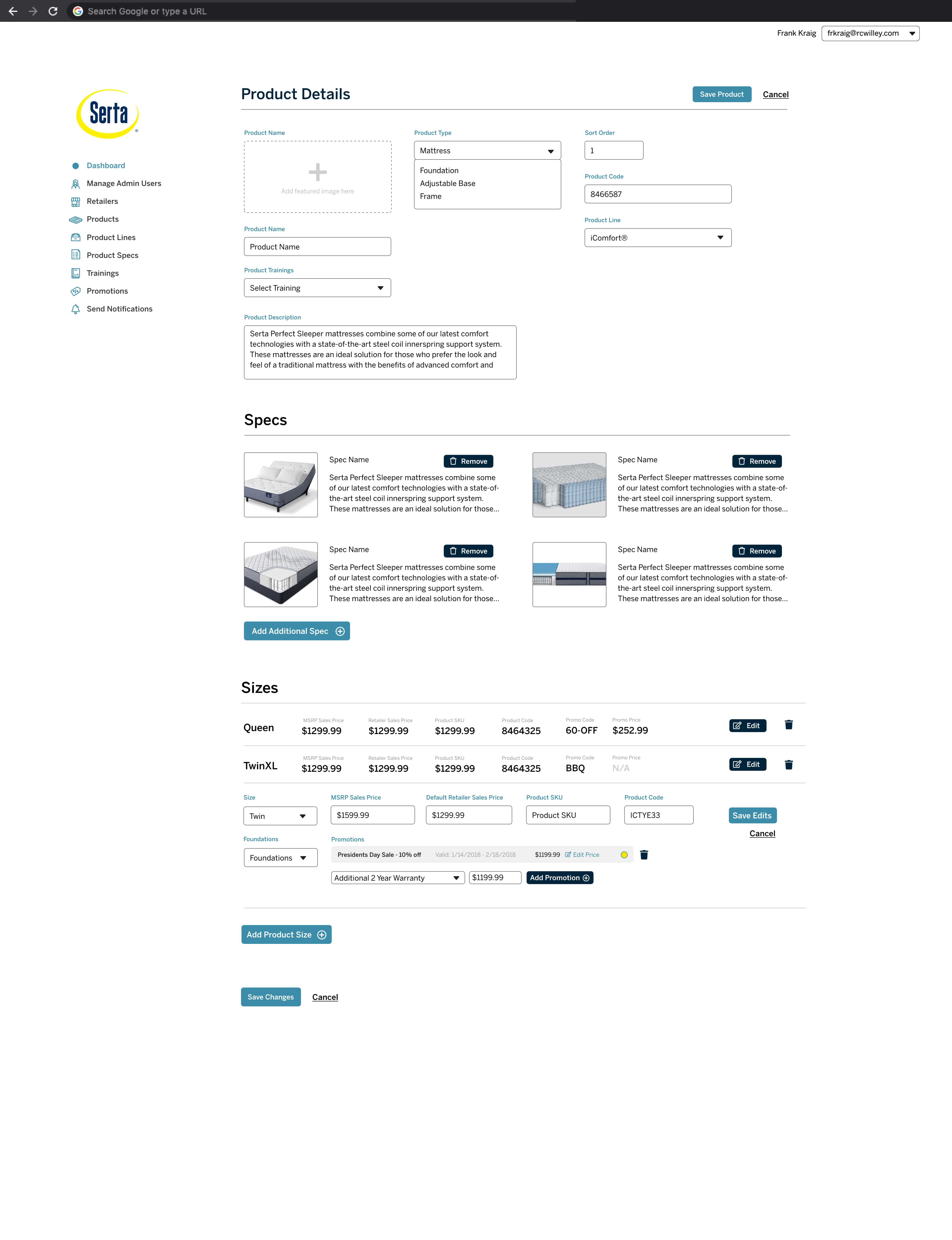
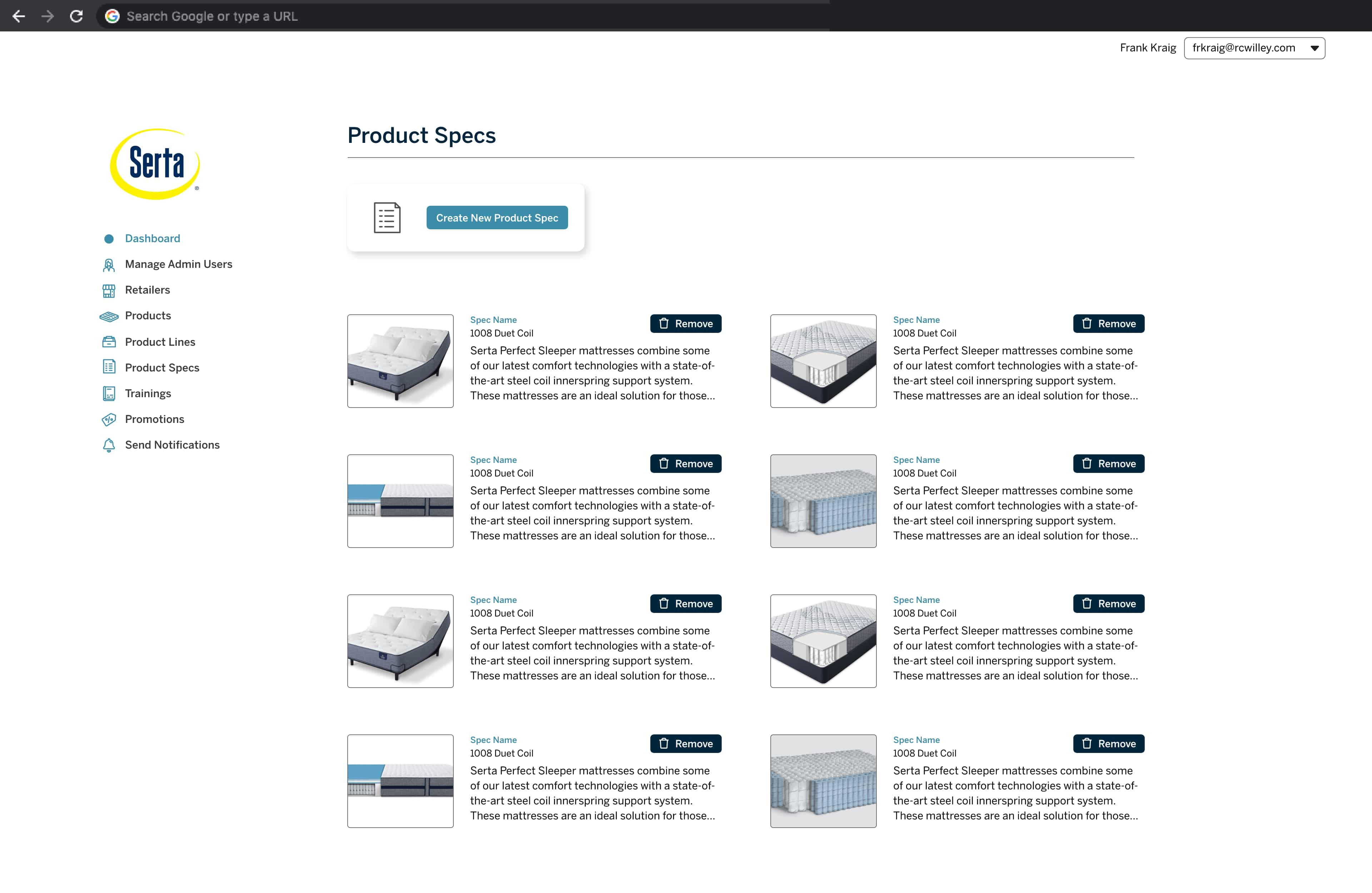
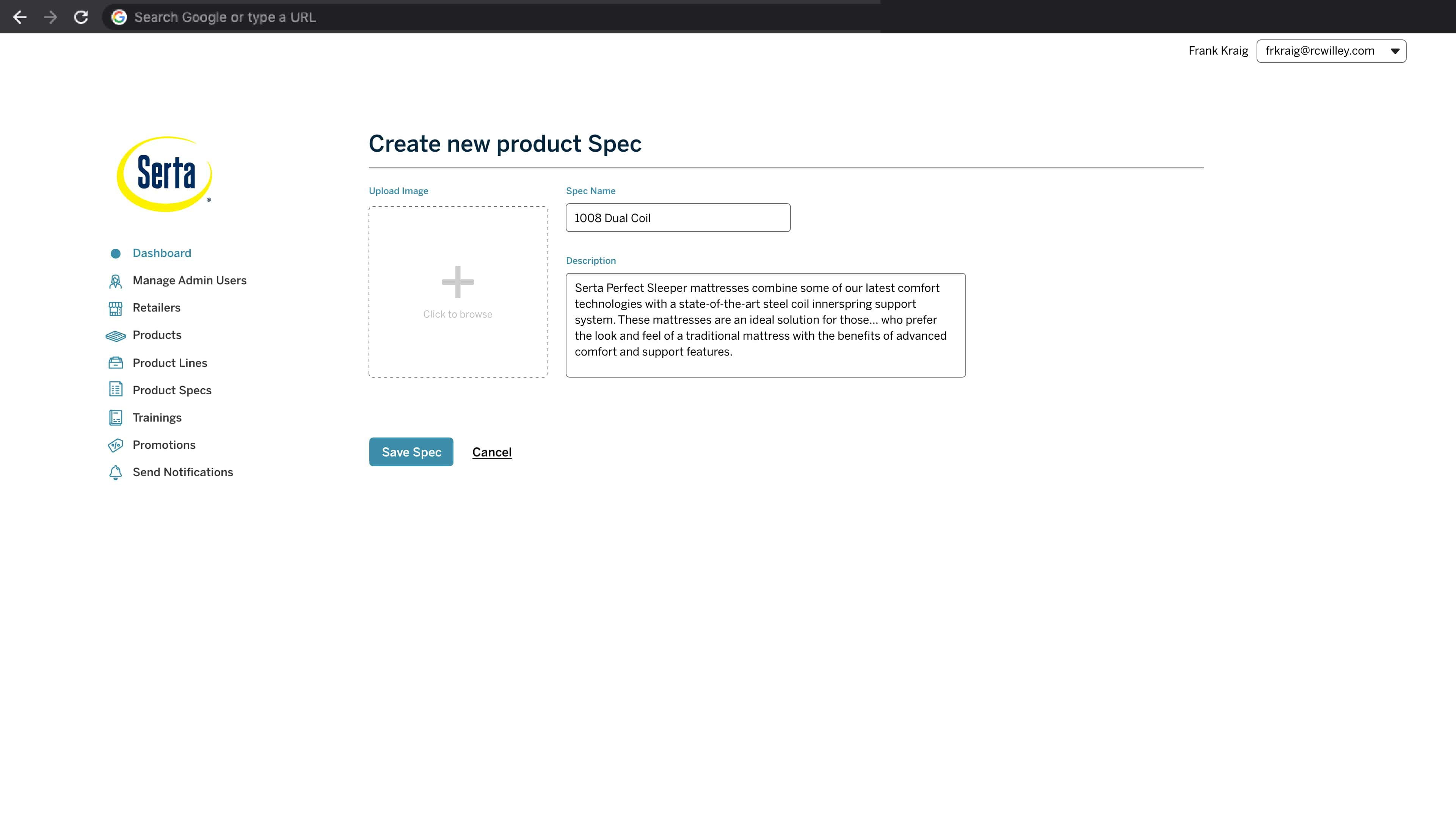
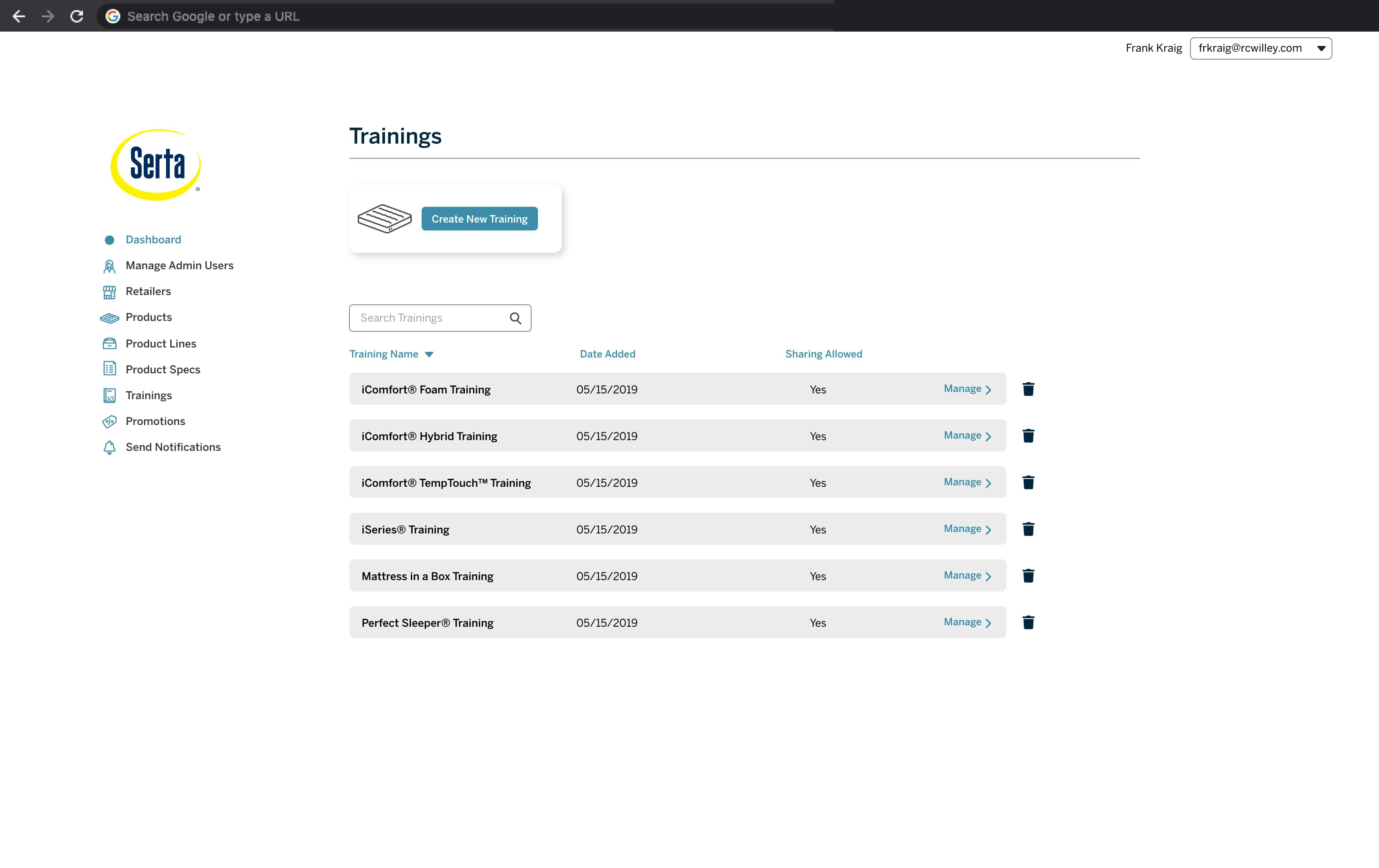
When Serta needed to make an adjustment to a product price or add a new product to the database, the process was manual and the adjustment had to be hand-coded into the database using an old programming language called COBOL. My role in the project was to design a simple to use web app that would allow Serta admins and employees to make those adjustments quickly and with flexibility.